
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery is() Method
The is() method in jQuery is used to check whether one of the selected elements matches the value in parameter selectorEle.
Syntax
The syntax is as follows −
$(selector).is(selectorElement,func(index,element))
Above, selectorEle is a selector expression, element or jQuery object to match with the current set of the element. The func parameter is used to specify a function to run for the group of selected elements.
Example
Let us now see an example to implement the jQuery is() method −
<!DOCTYPE html>
<html>
<head>
<style>
div {
width:600px;
}
.demo * {
display: block;
border: 2px solid yellow;
color: blue;
padding: 10px;
margin: 10px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
if ($("span").parent().is("li")) {
alert("Yes, li is a parent of span");
}
});
});
</script>
</head>
<body class="demo">great-great-grandparent
<div>great-grandparent
<ul>grandparent
<li>parent
<span>span</span>
</li>
</ul>
</div>
<button>Check</button>
</body>
</html>
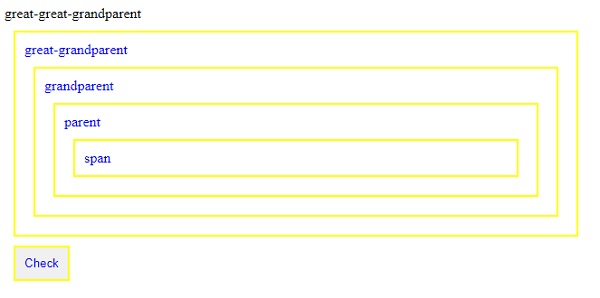
Output
This will produce the following output −

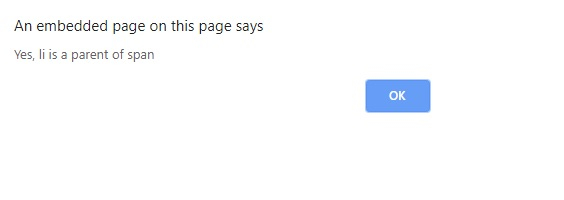
Click the “Check” button. On clicking, an alert box will be visible −


Advertisements
