
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Import Files and Images in ReactJS
In this article, we are going to see how to import CSS Files, images and functions defined in other folder to the main App.js file.
In React, we need to dynamically import the images from their folder.
Example
In this example, we will define a project structure with the images and components already defined in the assets and components folder and then we are going to dynamically import them in our main App.js file.
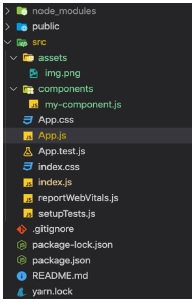
Project Structure

App.js
import React from 'react';
import MyComponent from './components/my -component.js';
import TutorialsPoint from './assets/img.png';
const App = () => {
return (
<div>
<img src={TutorialsPoint} />
<MyComponent />
</div>
);
};
export default App;
my-component.js
import React from 'react';
const MyComponent = () => {
return <div>Hii! This is the custom MyComponent</div>;
};
export default MyComponent;
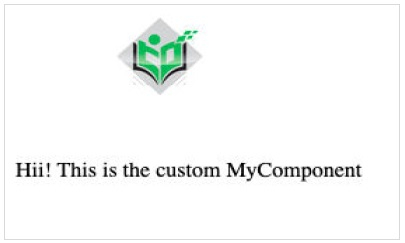
Output
This will produce the following result.


Advertisements
