
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Textarea readOnly Property
The HTML DOM Textarea readOnly property returns and modify whether the content of a text area element in an HTML document should be read only or not.
Syntax
Following is the syntax −
1. Returning readOnly
object.readOnly
2. Adding readOnly
object.readOnly = true | false
Let us see an example of HTML DOM Textarea readOnly Property −
Example
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightseagreen;
height: 100vh;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
<body>
<h1>DOM Textarea readOnly Property Demo</h1>
<textarea rows="5" cols='20' name="I'm name attribute of textarea element">
Hi! I'm a text area element with some dummy text.
</textarea>
<button onclick="set()" class="btn">Toggle Read Only</button>
<script>
function set() {
var ta = document.querySelector("textarea");
if (ta.readOnly === true) {
ta.readOnly = false;
} else {
ta.readOnly = true;
}
}
</script>
</body>
</html>
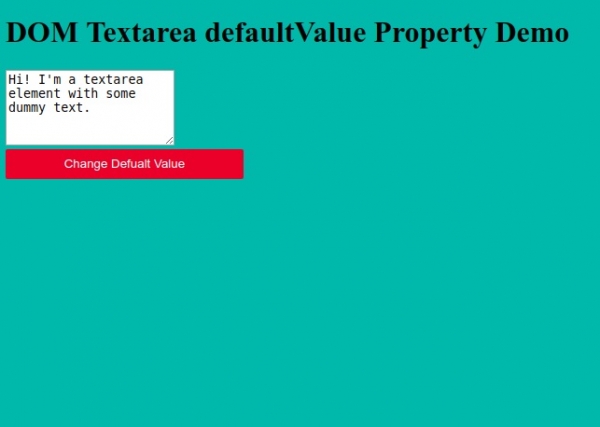
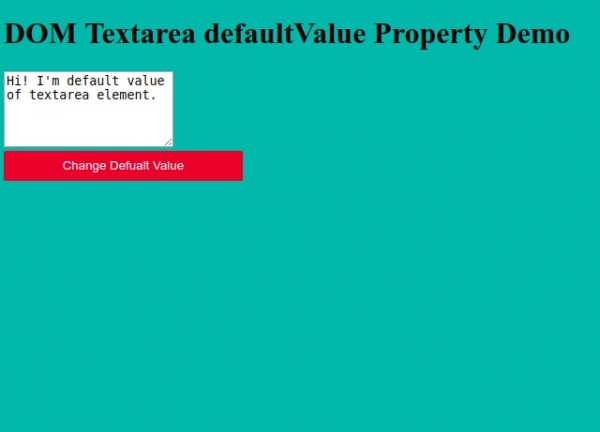
Output

Click on “Toggle Read Only” button to toggle the value of readOnly attribute of the textarea element.


Advertisements
