
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Textarea required Property
The HTML DOM Textarea required property returns and modify the value of the required attribute of a text area in an HTML document.
Syntax
Following is the syntax −
1. Returning required
object.required
2. Modifying required
object.required = true | false
Let us see an example of HTML DOM Textarea required Property:
Example
<!DOCTYPE html>
<html>
<head>
<title>DOM Textarea required Property</title>
<style>
body {
text-align: center;
}
.btn {
display: block;
margin: 1rem auto;
background-color: #db133a;
color: #fff;
border: 1px solid #db133a;
padding: 0.5rem;
border-radius: 50px;
width: 20%;
}
.show-message {
font-weight: bold;
font-size: 1.4rem;
color: #ffc107;
}
</style>
</head>
<body>
<h1>DOM Textarea required Property Demo</h1>
<form id="form" method="post" action="">
<fieldset>
<legend>Form </legend>
<textarea rows="5" cols="20" required placeholder="Enter a message"></textarea>
<input type="submit" class="btn" value="Submit Form" onclick="checkRequired()">
</fieldset>
</form>
<div class="show-message"></div>
<script>
function checkRequired() {
var textarea = document.querySelector("textarea");
if (textarea.value === "") {
document.querySelector(".show-message").innerHTML = "Please enter a message!";
}
}
</script>
</body>
</html>
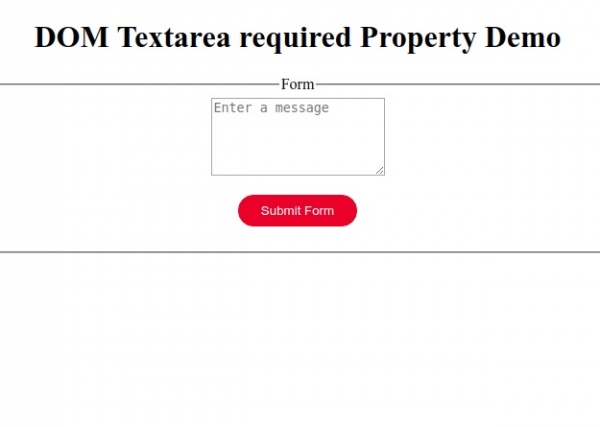
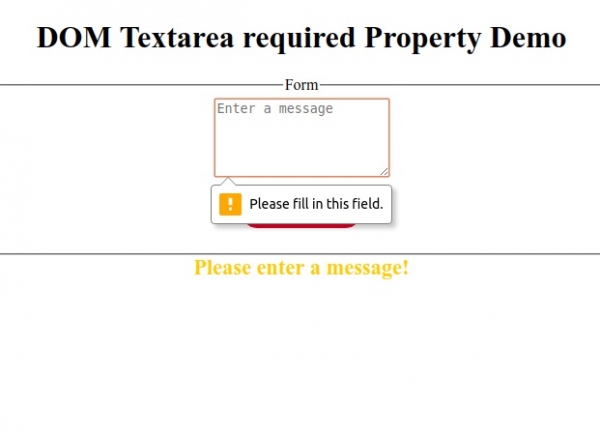
Output

Click on “Submit Form” button without entering any message in textarea element.


Advertisements
