
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Textarea defaultValue Property
The HTML DOM Textarea defaultValue property returns and modify the default value of a text area element in an HTML document.
Syntax
Following is the syntax −
1. Returning defaultValue
object.defaultValue
2. Adding defaultValue
object.defaultValue = “text”
Let us see an example of HTML DOM Textarea defaultValue Property:
Example
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightseagreen;
height: 100vh;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
<body>
<h1>DOM Textarea defaultValue Property Demo</h1>
<textarea rows="5" cols='20'>Hi! I'm a textarea element with some dummy text.</textarea>
<button onclick="set()" class="btn">Change Defualt Value</button>
<script>
function set() {
document.querySelector("textarea").defaultValue = "Hi! I'm default value of textarea element.";
}
</script>
</body>
</html>
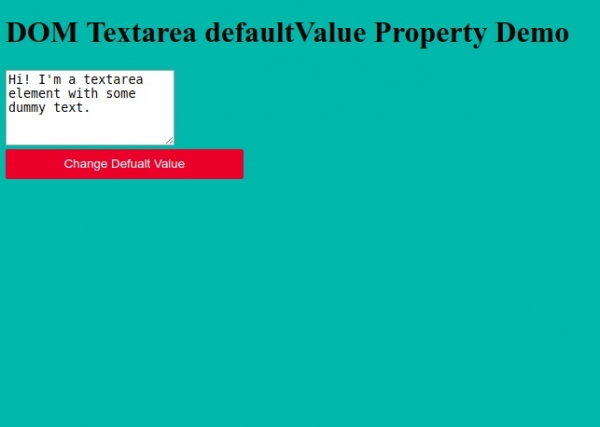
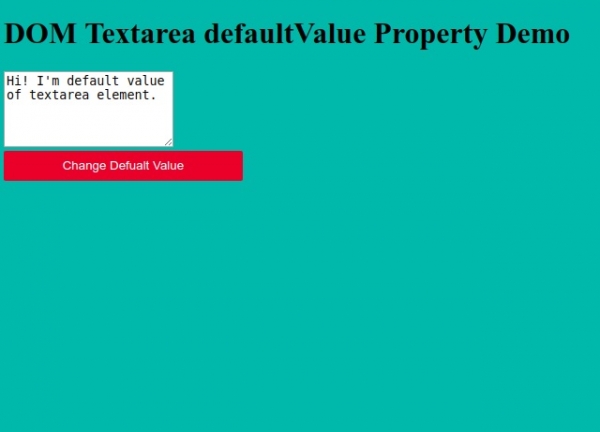
Output

Click on “Change Default Value” button to change the default value of the textarea element.


Advertisements
