
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Textarea rows Property
The HTML DOM Textarea rows returns and modify the value of rows attribute of a text area element in an HTML document.
Syntax
Following is the syntax −
1. Returning rows
object.rows
2. Adding rows
object.rows = “number”
Let us see an example of HTML DOM Textarea rows Property:
Example
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightseagreen;
height: 100vh;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
<body>
<h1>DOM Textarea rows Property Demo</h1>
<textarea>Hi! I'm a textarea element in an HTML document with some dummy text.</textarea>
<button onclick="set()" class="btn">Set Rows = 8</button>
<script>
function set() {
document.querySelector("textarea").rows = '8';
}
</script>
</body>
</html>
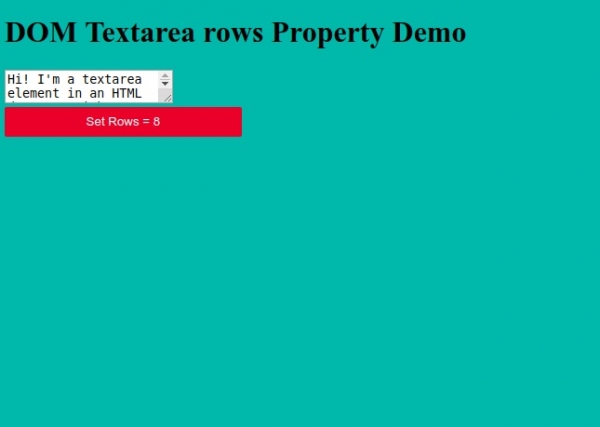
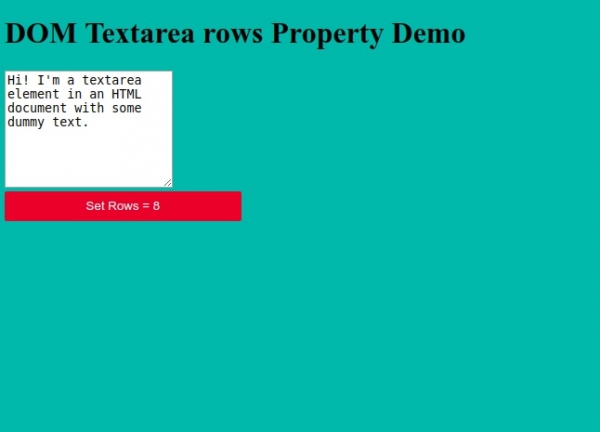
Output

Click on “Set rows = 8” button to set the value of rows attribute to 50.


Advertisements
