
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Email defaultValue Property
The HTML DOM Input Email defaultValue property sets/returns the default value corresponding to Email Input. The value attribute changes as the user types in the email input but default value does not change.
Syntax
Following is the syntax −
- Returning string value
inputEmailObject.defaultValue
- Setting defaultValue to string
inputEmailObject.defaultValue = ‘string’
Example
Let us see an example of Input Email defaultValue property −
<!DOCTYPE html>
<html>
<head>
<title>Input Email defaultValue</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Email-defaultValue</legend>
<label for="EmailSelect">User Email :
<input type="email" id="EmailSelect" value="xyz@abc.com">
</label>
<input type="button" onclick="getDefaultValue()" value="Reset Default Value">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputEmail = document.getElementById("EmailSelect");
divDisplay.textContent = 'defaultValue: '+inputEmail.defaultValue;
function getDefaultValue() {
var currentValue = inputEmail.value;
divDisplay.textContent = 'Value - '+inputEmail.value+' resets to - '+inputEmail.defaultValue;
inputEmail.value = inputEmail.defaultValue;
}
</script>
</body>
</html>
Output
This will produce the following output −
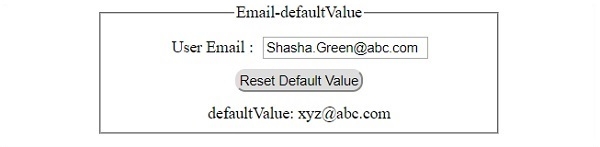
Before clicking ‘Reset Default Value’ button −

Changing Email Input −

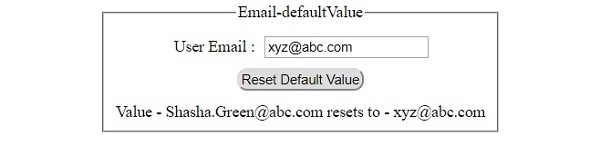
After clicking ‘Reset Default Value’ button −


Advertisements
