
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Radio form Property
The HTML DOM Input Radio form property is used for returning the form reference that contains the given input radio button. If the radio button is outside the form then it will simply return NULL. This property is read-only.
Syntax
Following is the syntax for input radio form property −
radioObject.form
Example
Let us look at an example for the Input radio form property.
<!DOCTYPE html>
<html>
<body>
<h1>Input radio form Property</h1>
<form id="FORM1">
FRUIT:
<input type="radio" name="fruits" id="Mango">Mango
</form>
<p>Get the form id by clicking on the below button</p>
<button type="button" onclick="formId()">GET FORM</button>
<p id="Sample"></p>
<script>
function formId() {
var P=document.getElementById("Mango").form.id;
document.getElementById("Sample").innerHTML = "The id of the form containing the radio
button is: "+P ;
}
</script>
</body>
</html>
Output
This will produce the following output −

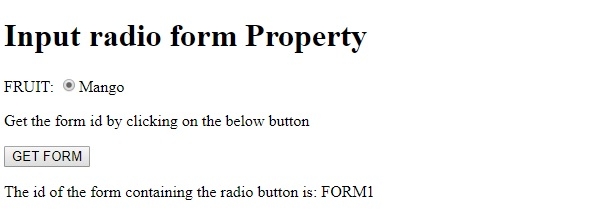
On clicking the GET FORM button −

In the above example −
We have first created an input element inside a form with type=”radio”, name=”fruits”, id=”Mango”. The form has the id attribute value set to ”FORM1” −
<form id=”FORM1”> FRUIT: <input type="radio" name="fruits" id="Mango">Mango </form>
We have then created a button GET FORM that will execute the formId() method when clicked by the user −
<button type="button" onclick="formId()">GET FORM</button>
The formId() method uses the getElementById() method to get the input field with type radio and gets the id property of the form object that contains the radio button. It then assigns this value to variable P and displays in the paragraph with id “Sample” using its innerHTML property −
function formId() {
var P=document.getElementById("Mango").form.id;
document.getElementById("Sample").innerHTML = "The id of the form containing the password field is: "+P ;
}
