
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Date value Property
The HTML DOM Input Date value property returns a string, which is the value of the value attribute of input date. User can also set it to a new string.
Syntax
Following is the syntax −
- Returning string value
inputDateObject.value
- Setting value attribute to a string value
inputDateObject.value = ‘String’
Example
Let us see an example of Input Date value property −
<!DOCTYPE html>
<html>
<head>
<title>Input Date Value</title>
</head>
<body>
<form>
<div>
Calendar: <input type="date" id="dateSelect" value="2015-08-22">
</div>
</form>
<button onclick="changeValue()">Change Value</button>
<div id="divDisplay"></div>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDate = document.getElementById("dateSelect");
divDisplay.textContent = 'Current value: '+ inputDate.value;
function changeValue(){
var currDate = inputDate.value;
inputDate.value = '1968-02-27';
divDisplay.textContent = 'Updated value from: '+currDate+' to: '+ inputDate.value;
}
</script>
</body>
</html>
Output
This will produce the following output −
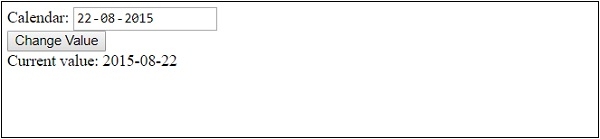
Before clicking ‘Change Value’ button −

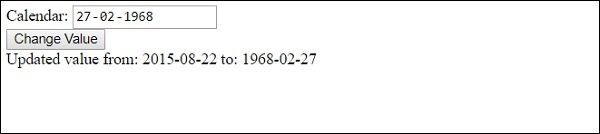
After clicking ‘Change Value’ button −


Advertisements
