
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Checkbox value Property
The Input Checkbox value property returns a string with the value attribute of input checkbox. User can also set it to a new string.
Syntax
Following is the syntax −
- Returning string value
inputCheckboxObject.value
- Setting value attribute to a string value
inputCheckboxObject.value = ‘String’
Example
Let us see an example of Input Checkbox value property −
<!DOCTYPE html>
<html>
<head>
<title>Value Attribute of Checkbox</title>
</head>
<body>
<form id="Form">
<div>
Color-Red: <input value="Green" id="formCheckbox" type="checkbox" name="formCheckbox">
</div>
</form>
<button onclick="changeType()">Change value of input checkbox</button>
<div id="displayDiv"></div>
<script>
var valueOfInput = document.getElementById("formCheckbox");
var displayDiv = document.getElementById("displayDiv");
displayDiv.textContent = 'Value: ' + valueOfInput.value;
function changeType(){
if(valueOfInput.value == 'Green' && valueOfInput.checked == true){
valueOfInput.value = 'Red' displayDiv.textContent = 'value: ' + valueOfInput.value;
} else {
displayDiv.textContent = 'Check the checkbox to change value to red';
}
}
</script>
</body>
</html>
Output
This will produce the following output −
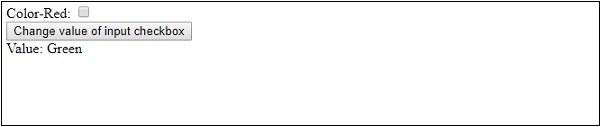
Before clicking ‘Change value of input checkbox’ button −

After clicking ‘Change value of input checkbox’ button −

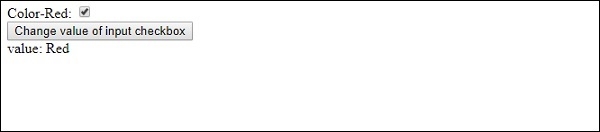
Checked ‘Color-Red’ checkbox & clicking ‘Change value of input checkbox’ button −


Advertisements
