
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Checkbox autofocus Property
The HTML DOM Input Checkbox autofocus property returns and modify the value of autofocus attribute of an input HTML element with type=”checkbox”.
Syntax
Following is the syntax −
1. Returning autofocus
object.autofocus
2. Modifying autofocus
object.autofocus = true|false
Example
Let us see an example of autofocus property −
<!DOCTYPE html>
<html>
<head>
<title<HTML DOM autofocus property</title<
<style>
body{
text-align:center;
}
p{
font-size:1.5rem;
color:#ff8741;
}
input{
width:30px;
height:30px;
outline:2px solid #db133a;
}
button{
background-color:#db133a;
color:#fff;
padding:8px;
border:none;
width:120px;
margin:0.5rem;
border-radius:50px;
outline:none;
}
</style>
</head>
<body>
<h1>autofocus Property Example</h1>
<p>Do you need help?</p>
<input type="checkbox" autofocus>
<br>
<button onclick="yes()">Yes</button>
<button onclick="no()">No</button>
<script>
function yes() {
document.querySelector("input").checked = true;
}
function no() {
document.querySelector("input").checked = false;
}
</script>
</body>
</html>
Output
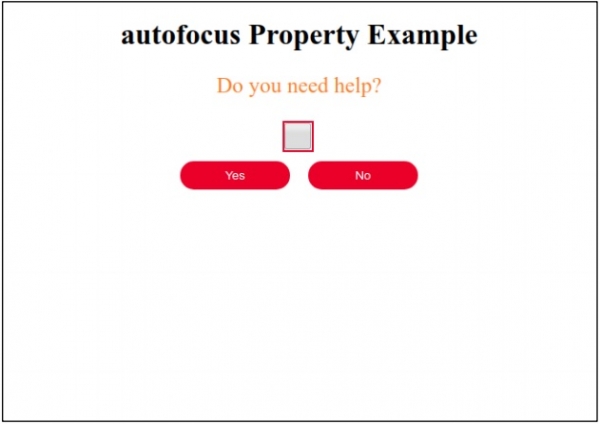
This will produce the following output −

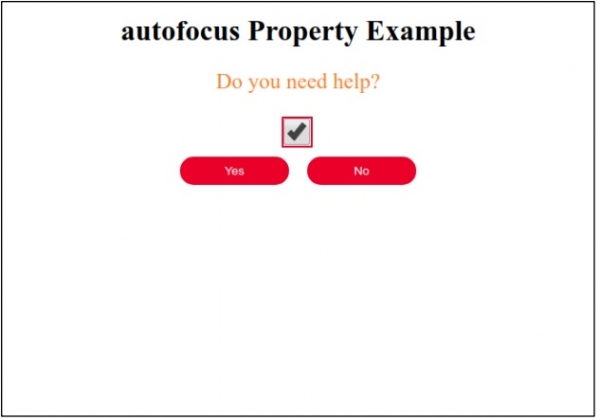
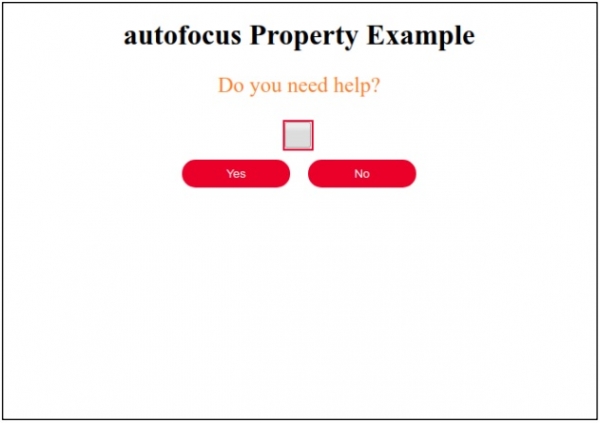
Click on “Yes/No” button to check and uncheck the checkbox but as you can see the checkbox already gets autofocus when page load with red outline.



Advertisements
