
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Datetime autofocus Property
The HTML DOM Input Datetime autofocus property sets/returns whether Input Datetime is focused upon initial page load.
Syntax
Following is the syntax −
- Returning boolean value - true/false
inputDatetimeObject.autofocus
- Setting autofocus to booleanValue
inputDatetimeObject.autofocus = booleanValue
Boolean Values
Here, “booleanValue” can be the following −
| booleanValue | Details |
|---|---|
| true | It defines that input will be autofocused on page load. |
| false | It is the default value and input is not autofocused. |
Example
Let us see an example of Input Datetime autofocus property −
<!DOCTYPE html>
<html>
<head>
<title>Input Datetime Autofocus</title>
</head>
<body>
Date & Time: <input type="datetime" id="Datetime" value="1998-04-09T12:48IST" autofocus>
<button onclick="removeAutoFocus()">Remove Auto Focus</button>
<div id="divDisplay"></div>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetime = document.getElementById("Datetime");
divDisplay.textContent = 'Autofocus: '+inputDatetime.autofocus function removeAutoFocus() {
if(inputDatetime.autofocus == true){
inputDatetime.autofocus = false;
divDisplay.textContent = 'Autofocus: '+inputDatetime.autofocus
}
}
</script>
</body>
</html>
Output
This will produce the following output −
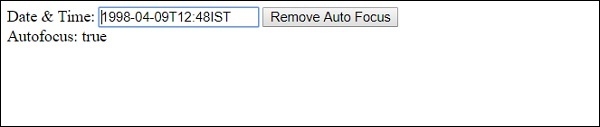
Before clicking ’Remove Auto Focus’ button −

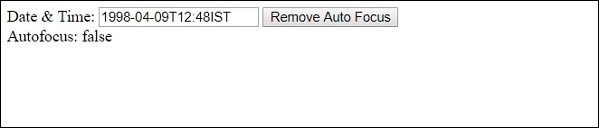
After clicking ‘Remove Auto Focus’ button −


Advertisements
