
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Color autofocus Property
The HTML DOM Input Color autofocus property sets/returns whether Input Color is focused upon initial page load.
Syntax
Following is the syntax −
- Returning boolean value - true/false
inputColorObject.autofocus
- Setting autofocus to booleanValue
inputColorObject.autofocus = booleanValue
Boolean Value
Here, “booleanValue” can be the following −
| booleanValue | Details |
|---|---|
| true | It defines that input will be autofocused on page load. |
| false | It is the default value and input is not autofocused. |
Example
Let us see an example of Input Color autofocus property −
<!DOCTYPE html>
<html>
<head>
<title>Input Color Autofocus</title>
</head>
<body>
Color Picker: <input type="color" id="Color" autofocus>
<button onclick="removeAutoFocus()">Remove Auto Focus</button>
<div id="divDisplay"></div>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputColor = document.getElementById("Color");
divDisplay.textContent = 'Autofocus: '+inputColor.autofocus function removeAutoFocus() {
if(inputColor.autofocus == true){
inputColor.autofocus = false;
divDisplay.textContent = 'Autofocus: '+inputColor.autofocus
}
}
</script>
</body>
</html>
Output
This will produce the following output −
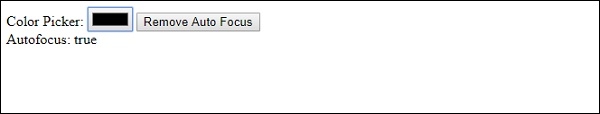
Before clicking ’Remove Auto Focus’ button −

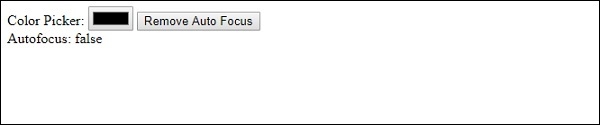
After clicking ‘Remove Auto Focus’ button −


Advertisements
