Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML Color Styles
Colors are very important to give a good look and feel to your website.
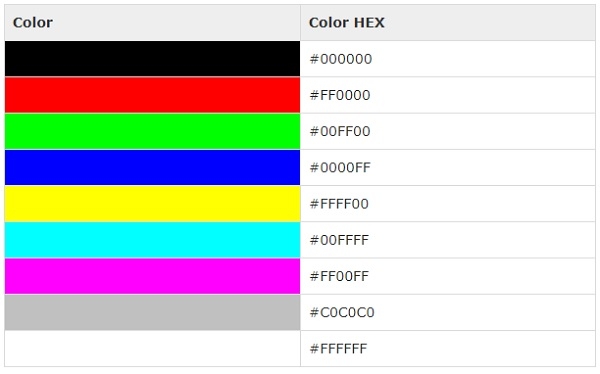
Hex Code (Hexadecimal colors representation)
A hexadecimal is a 6 digit representation of a color. The first two digits (RR) represent a red value, the next two are a green value(GG), and the last are the blue value(BB).
A hexadecimal value can be taken from any graphics software like Adobe Photoshop. Each hexadecimal code will be preceded by a pound or hash sign #. Following is a list of few colors using hexadecimal notation. Following are some examples of hexadecimal colors −

Let us see an example to implement the Hex style in HTML to represent colors −
Example
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color:#00FF00;">
<col style = "background-color:#00FFFF;">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>
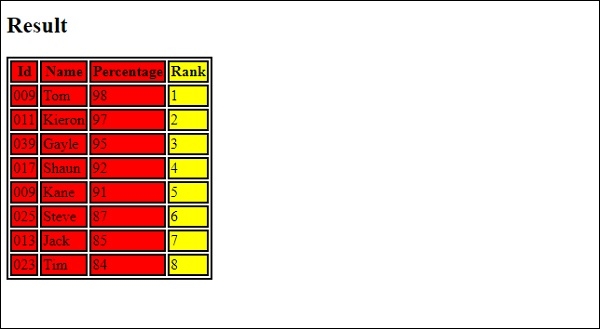
Output

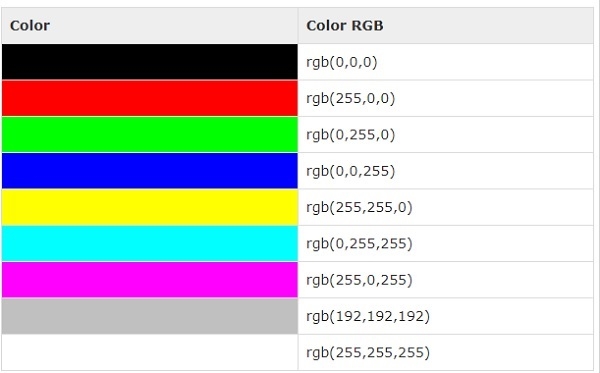
RGB Color Values
The RGB color value is specified using the rgb( ) property. This property takes three values, one each for red, green, and blue. The value can be an integer between 0 and 255 or a percentage.
Following are some of the colors represented with RGB −

Let us see an example to implement the RGB style in HTML to represent colors −
Example
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color:rgb(255,0,0);">
<col style = "background-color:rgb(255,255,0);">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>
Output

HSL Color Values
With HTML, you can also set HUE i.e. ‘H’ stands for hue, ‘S’ for Saturation and ‘L’ for Lightness.
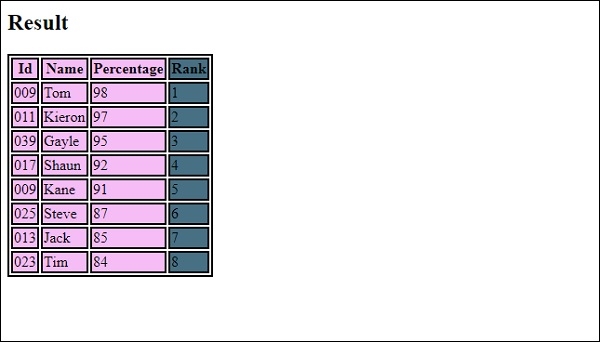
Let us see an example to implement the HSL style in HTML to represent colors −
Example
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color: hsl(300, 75%, 85%); ">
<col style = "background-color: hsl(200, 30%, 40%);">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>
This will produce the following output −