
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Color Object
The HTML DOM Input Color Object represents an input HTML element with type color.
Syntax
Following is the syntax −
- Creating an <input> with type color −
var colorObject = document.createElement(“input”); colorObject.type = “color”;
Attributes
Here, “colorObject” can have the following attributes −
| Attributes | Description |
|---|---|
| autocomplete | It defines the value of autocomplete attribute of a color picker |
| autofocus | It defines if the color picker should be focused on initial page load. |
| defaultValue | It sets/returns the default value of color picker |
| disabled | It defines if color picker is disabled/enabled |
| form | It returns a reference of enclosing form that contains the color picker |
| name | It defines the value of name attribute of a color picker |
| type | It returns the type of form element of color picker |
| value | It defines the value of the value attribute of a color picker |
Example
Let us see an example of Input Color name property −
<!DOCTYPE html>
<html>
<head>
<title>Input Color Name</title>
</head>
<body>
<form id="formForColorsInput">
Color Picker: <input type="color" id="Color" name="primaryColor">
</form>
<button onclick="changeNameValue()">Change name value</button>
<div id="divDisplay"></div>
<script>
var inputColor = document.getElementById("Color");
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Name of color input: '+inputColor.name;
function changeNameValue() {
if(inputColor.name == 'primaryColor'){
inputColor.name = 'secondaryColor';
divDisplay.textContent = 'Name of color input: '+inputColor.name;
}
}
</script>
</body>
</html>
Output
This will produce the following output −
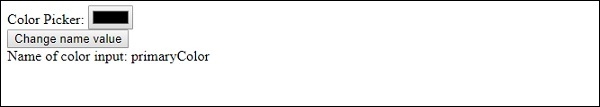
Before clicking ‘Change name value’ button −

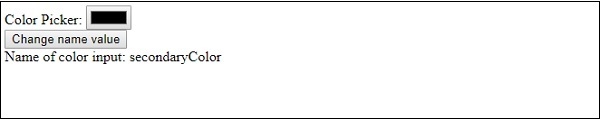
After clicking ‘Change name value’ button −


Advertisements
