
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Color type Property
The HTML DOM Input Color type property returns/sets type of Input Color.
Syntax
Following is the syntax −
- Returning string value
inputColorObject.type
- Setting type to string value
inputColorObject.type = stringValue
String Values
Here, “stringValue” can be the following −
| stringValue | Details |
|---|---|
| Color | It defines that input type is color |
| Radio | It defines that input type is radio |
| Text | It defines that input type is text |
Example
Let us see an example of Input Color type property −
<!DOCTYPE html>
<html>
<head>
<title>Input Color Type</title>
</head>
<body>
<form id="formForColorsInput">
Color Picker: <input type="color" id="Color" name="primaryColor" value="#0000ff">
</form>
<button onclick="changeNameValue()">Get type & change to text</button>
<div id="divDisplay"></div>
<script>
var inputColor = document.getElementById("Color");
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Type of Input: '+inputColor.type;
function changeNameValue() {
if(inputColor.type == 'color'){
var defaultColor = inputColor.defaultValue;
inputColor.type = 'text';
inputColor.value = defaultColor;
divDisplay.textContent = 'Name of color input: '+inputColor.type;
}
}
</script>
</body>
</html>
Output
This will produce the following output −
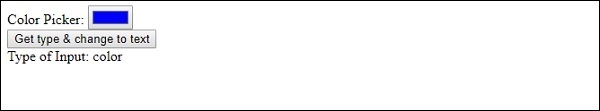
Before clicking ‘Get type & change to text’ button −

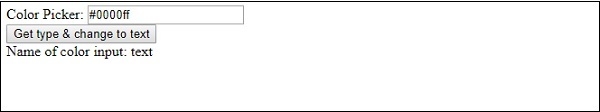
After clicking ‘Get type & change to text’ button −


Advertisements
