
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to select the Date Picker In Selenium WebDriver?
We can select the date picker in Selenium. It is slightly difficult to handle calendar controls as the day, month and year selection can be represented via different UI.
Sometimes they are represented by the dropdown or by forward and backward controls. Let us select the date picker as shown below.
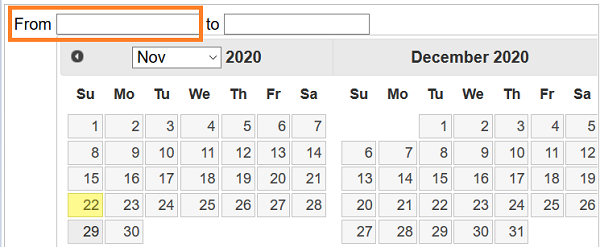
From Date −

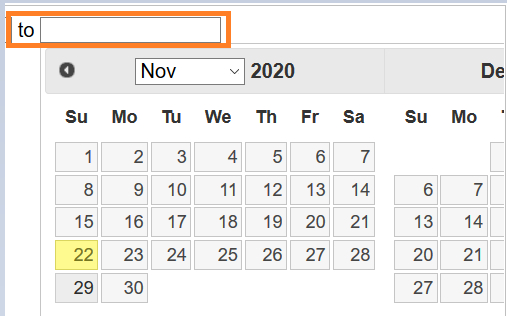
To Date −

Example
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.support.ui.Select;
public class DatePicker{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver",
"C:\Users\ghs6kor\Desktop\Java\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String frdate = "20";
String todate = "26";
driver.get("https://jqueryui.com/datepicker/#date−range");
// wait of 4 seconds
driver.manage().timeouts().implicitlyWait(4, TimeUnit.SECONDS);
// maximize browser
driver.manage().window().maximize();
// identify frame and switch to it
WebElement e = driver.findElement(By.xpath("//*[@id='content']/iframe"));
driver.switchTo().frame(e);
// choose from date
driver.findElement(By.xpath("//input[@id='from']")).click();
Thread.sleep(1000);
// choose month from dropdown
WebElement m = driver
.findElement(By.xpath("//div/select[@class='ui− datepicker−month']"));
Select s = new Select(m);
s.selectByVisibleText("Jan");
Thread.sleep(1000);
// select day
driver.findElement(By.xpath("//td[not(contains(@class,'ui−datepicker− month'))]/a[text()='"+frdate+"']")).click();
Thread.sleep(1000);
// choose to date
driver.findElement(By.xpath("//input[@id='to']")).click();
Thread.sleep(1000);
// choose month from dropdown
WebElement n = driver
.findElement(By.xpath("//div/select[@class='ui− datepicker−month']"));
Select sel = new Select(n);
sel.selectByVisibleText("Feb");
Thread.sleep(1000);
// select day
driver.findElement(By.xpath("//td[not(contains(@class,'ui−datepicker− month'))]/a[text()='"+todate+"']")).click();
Thread.sleep(1000);
}
}
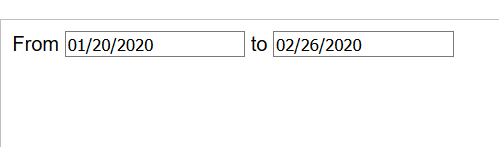
Output


Advertisements
