
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to display date and time picker in ReactNative?
To display date and time picker in your app you have to install a package as shown below −
npm install @react-native-community/datetimepicker --save
Once you are done installing, let us now proceed on how to display a Datepicker first.
Example: DateTimePicker in ReactNative
Import the datetimepicker component first as shown below −
import DateTimePicker from '@react-native-community/datetimepicker';
A basic DateTimePicker component looks as follows −
<DateTimePicker testID="dateTimePicker" value={mydate} mode={displaymode}
is24Hour={true} display="default" onChange={onChangeFunc} />
Here are some of the important properties of DateTimePicker.
| Props | Description |
|---|---|
| mode | Defines the type of picker you want. The
options are date, time, datetime and
countdown. From above options datetime and countdown are available only on iOS. |
| display | The values for Android are default, spinner,
calendar and clock. For iOS the values are
default, spinner, compact and inline. |
| value | The date or time to be used in your
DateTimePicker. |
| onChange | The event called when the date or time is changed by the user. |
| maximumDate | The maximum date to be set on the datepicker. |
| minimumDate | The minimum date to be set on the datepicker. |
We are going to make use of the current Date in our DateTimePicker. The mode is set to date as follows −
const [mydate, setDate] = useState(new Date());
const [displaymode, setMode] = useState('date');
Here is the DateTimePicker component −
<DateTimePicker
value={mydate}
mode={displaymode}
is24Hour={true}
display="default"
onChange={changeSelectedDate}
/>
Now the complete code to display Date Picker −
Example
import React, {useState} from 'react';
import {View, Button, Platform, SafeAreaView , StyleSheet} from 'react-native';
import DateTimePicker from '@react-native-community/datetimepicker';
export default function App() {
const [mydate, setDate] = useState(new Date());
const [displaymode, setMode] = useState('date');
const [isDisplayDate, setShow] = useState(false);
const changeSelectedDate = (event, selectedDate) => {
const currentDate = selectedDate || mydate;
setDate(currentDate);
};
const showMode = (currentMode) => {
setShow(true);
setMode(currentMode);
};
const displayDatepicker = () => {
showMode('date');
};
return (
<SafeAreaView style={styles.container}>
<View>
<Button onPress={displayDatepicker} title="Show date picker!" />
</View>
{isDisplayDate && (
<DateTimePicker
testID="dateTimePicker"
value={mydate}
mode={displaymode}
is24Hour={true}
display="default"
onChange={changeSelectedDate}
/>
)}
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
justifyContent: "center"
},
});
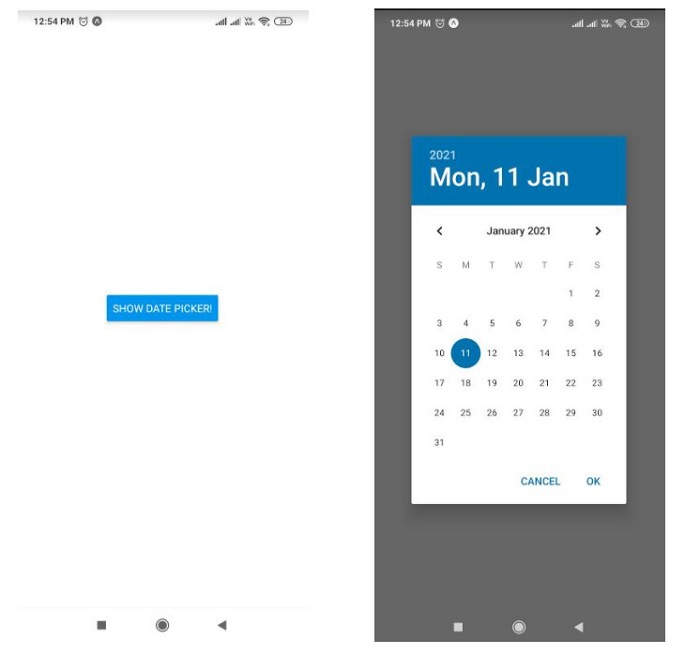
Output

Click on the Show Date Picker button to see the Picker.
Let us now see the time picker.
We just have to display the mode to time as shown in the example below −
Example
import React, {useState} from 'react';
import {View, Button, Platform, SafeAreaView , StyleSheet} from 'reactnative';
import DateTimePicker from '@react-native-community/datetimepicker';
export default function App() {
const [mydate, setDate] = useState(new Date());
const [displaymode, setMode] = useState('time');
const [isDisplayDate, setShow] = useState(false);
const changeSelectedDate = (event, selectedDate) => {
const currentDate = selectedDate || mydate;
setDate(currentDate);
};
const showMode = (currentMode) => {
setShow(true);
setMode(currentMode);
};
const displayTimepicker = () => {
showMode('time');
};
return (
<SafeAreaView style={styles.container}>
<View>
<Button onPress={displayTimepicker} title="Your Time Picker" />
</View>
{isDisplayDate && (
<DateTimePicker
value={mydate}
mode={displaymode}
is24Hour={true}
display="default"
onChange={changeSelectedDate}
/>
)}
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
justifyContent: "center"
},
});

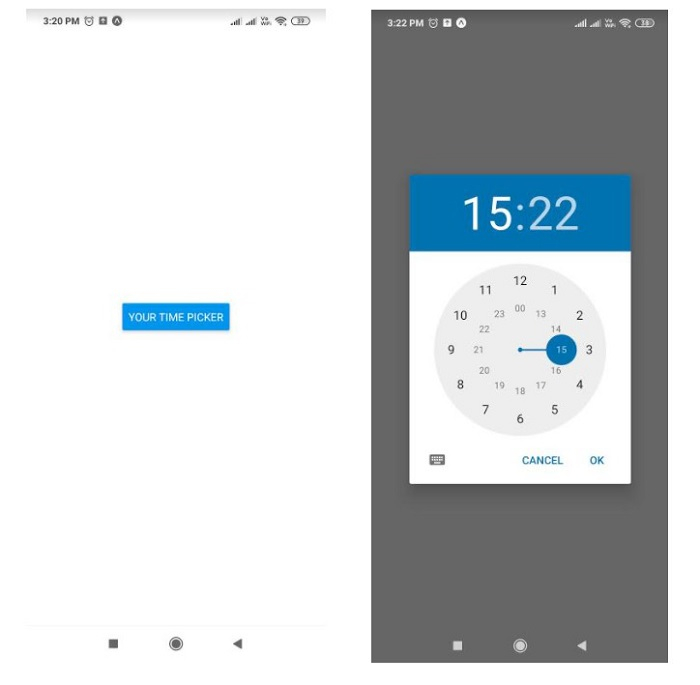
Click on the YOUR TIME PICKER button to see the time picker.

