Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Creating animated loading skeletons in React JS
In this article, we will see how to create animated loading skeletons in React JS. We get to see animated loading skeletons on eCommerce sites and travel sites where they are used to indicate what type of content we are going to see once the page loads. It is popular among developer community. So, let's get started.
First create a React project −
npx create-react-app tutorialpurpose
Go to the project directory −
cd tutorialpurpose
Example 1
Install the react-loading-skeleton package −
npm i --save react-loading-skeleton
We will use this package to implement premade skeleton loading in our React or Node project without any CSS or JavaScript.
Add the following lines of code in App.js −
import Skeleton, { SkeletonTheme } from "react-loadingskeleton";
export default function App() {
return (
<SkeletonTheme>
<p style={{ width: 500, marginLeft: 100 }}>
<Skeleton count={30} />
</p>
</SkeletonTheme>
);
}
Explanation
This code will create a plain skeleton loading which is normal white in color.
It first makes a wrapper which is <SkeletonTheme> which is used to decide the theme.
Inside <SkeletonTheme>, we can add any other DOM element and then <Skeleton> will be used to show the loading effect.
Count tells us how many lines the skeleton would show.
Output
Now, let's check the output −

Example 2
Now let's make a colorful skeleton. Add the following lines in App.js −
import Skeleton, { SkeletonTheme } from "react-loading-skeleton";
export default function App() {
return (
<SkeletonTheme color="#202020" highlightColor="#444">
<p style={{ width: 500, marginLeft: 100 }}>
<Skeleton count={30} />
</p>
</SkeletonTheme>
);
}
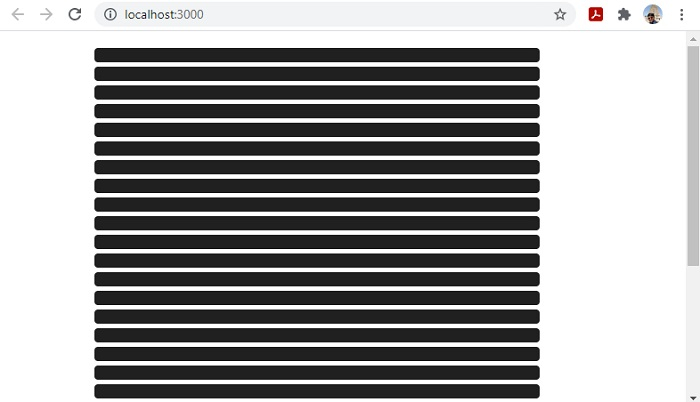
This code will create a colorful skeleton loader. Here we simply used a color in the color argument. It is same as before but the only difference is the color.
Now the skeleton will be different in color.
Output
Now, let's check the output −