
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create scrollable TextView on iOS App?
To create a scrollable TextView in iOS we can do it in two ways, one by creating it using the storyboard and other by creating another textView programmatically.
A text view is scrollable by default if it has text more than the height of textView and the scrollable property is disabled.
1.Using storyboard
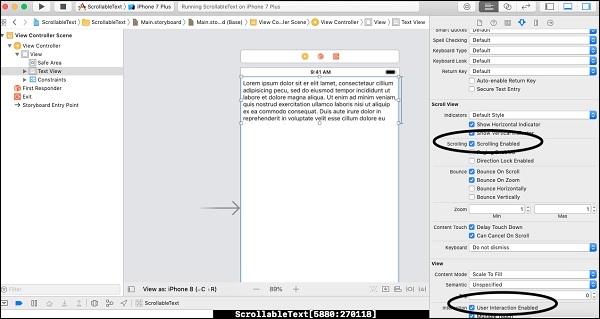
Go to storyboard and from the object library drag a textView to your view.
Now in the text view if the text is more than it’s height than it will be scrollable by default, otherwise it will not be scrollable.
Give height constraint along with remaining required constraint.
Make sure that scrolling enabled is selected and user interaction is enabled.

2.Programmatically
To programmatically create a text view you can use the following code. Make sure to give it constraints too.
lettx = UITextView() tx.isScrollEnabled = true tx.isUserInteractionEnabled = true tx.frame = CGRect(x: 10, y: 10, width: self.view.frame.width, height: 100) tx.text = "Loremipsum dolor sit erelitlamet, consectetaurcilliumadipisicingpecu, sed do eiusmodtemporincididuntutlabore et dolore magna aliqua. Utenim ad minim veniam, quisnostrud exercitation ullamcolaboris nisi utaliquip ex eacommodoconsequat.Duisauteirure dolor in reprehenderit in voluptatevelitessecillumdoloreeufugiatnullapariatur. Excepteursintoccaecatcupidatat non proident, sunt in culpa qui officiadeseruntmollitanim id estlaborum. Nam liber teconscient to factor tum poenlegumodioqueciviuda." self.view.addSubview(tx)
This will create a scrollable text view in your application which looks like:


