Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to add image to the menu item in JavaFX?
A menu is a list of options or commands presented to the user. In JavaFX a menu is represented by the javafx.scene.control.Menu class, you can create a menu by instantiating this class.
A menu item is an option in the menu it is represented by the javafx.scene.control.MenuItem class, a superclass of the Menu class. You can display a text or a graphic as a menu item and add the desired cation to it.
Image as menu item
The menu item class has a property named graphic, representing the optional graphical element for the menu item. Generally, images are used along with the title of the item. You can set the value to this property using the setGraphic() method, this method accepts an ImageView object as a parameter.
Or, You can pass the ImageView object representing the required image, as a parameter to the conductor of the MenuItem class, while instantiating it, along with the name of the menu item (String).
To add an image to a menu item −
Create an ImageView object using the image object bypassing the path for the required graphic.
Create a menu item by instantiating the MenuItem class by passing the ImageView object and the name of the item as parameters to its constructor.
Create a menu by instantiating the Menu class add the above-created menu item to it.
Instantiate the MenuBar class bypassing the menus as a parameter to its constructor.
Add the MenuBar to the scene.
Example
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.image.ImageView;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class MenuItemAddingImages extends Application {
public void start(Stage stage) {
//Creating image view files
ImageView imgView1 = new ImageView("UIControls/open.png");
imgView1.setFitWidth(20);
imgView1.setFitHeight(20);
ImageView imgView2 = new ImageView("UIControls/Save.png");
imgView2.setFitWidth(20);
imgView2.setFitHeight(20);
ImageView imgView3 = new ImageView("UIControls/Exit.png");
imgView3.setFitWidth(20);
imgView3.setFitHeight(20);
//Creating menu
Menu fileMenu = new Menu("File");
//Creating menu Items
MenuItem item1 = new MenuItem("Open File", imgView1);
MenuItem item2 = new MenuItem("Save file", imgView2);
MenuItem item3 = new MenuItem("Exit", imgView3);
//Adding all the menu items to the menu
fileMenu.getItems().addAll(item1, item2, item3);
//Creating a menu bar and adding menu to it.
MenuBar menuBar = new MenuBar(fileMenu);
menuBar.setTranslateX(200);
menuBar.setTranslateY(20);
//Setting the stage
Group root = new Group(menuBar);
Scene scene = new Scene(root, 595, 200, Color.BEIGE);
stage.setTitle("Menu Example");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
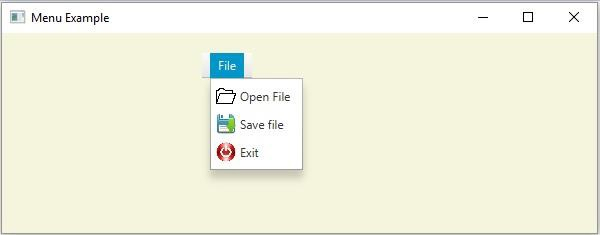
Output