Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Difference between .pack and .configure for widgets in Tkinter
We use various geometry managers to place the widgets on a tkinter window. The geometry manager tells the application where and how to organize the widgets in the window. With geometry manager, you can configure the size and coordinates of the widgets within the application window.
The pack() method in tkinter is one of the three geometry managers. The other geometry managers are grid() and place(). The pack() geometry manager is commonly used to provide padding and a way to arrange the widgets in the window.
To configure the properties and attributes of a widget explicitly after defining it, you can use the configure() method. The configure() method is also used to configure the widget properties including resizing and arrangement properties.
Example
In the following example, we have created a Label widget and Button widget. The properties and attributes of both the widgets can be configured efficiently using pack() and configure() methods.
# Import required libraries
from tkinter import *
# Create an instance of tkinter frame or window
win = Tk()
# Set the size of the window
win.geometry("700x350")
# Define a function
def close_win():
win.destroy()
# Create a label
my_label=Label(win, text="Hey Everyone!", font=('Arial 14 bold'))
my_label.pack(pady= 30)
# Create a button
button= Button(win, text="Close")
button.pack()
# Configure the label properties
my_label.configure(bg="black", fg="white")
button.configure(font= ('Monospace 14 bold'), command=close_win)
win.mainloop()
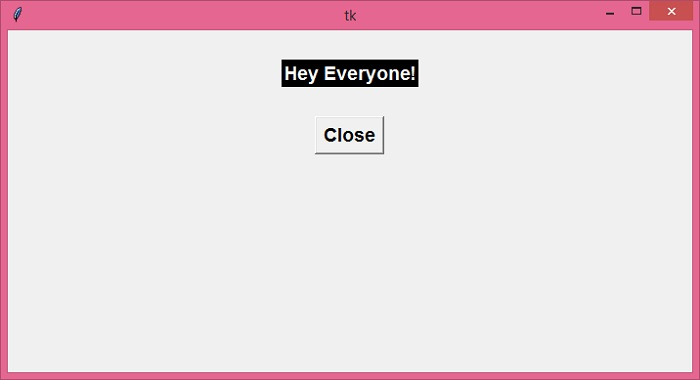
Output
Running the above code will display a window with a Button and a Label widget. You can configure the properties of these widgets by manipulating the values in the configure() method.