
- Cypress - Home
- Cypress - Introduction
- Cypress - Architecture and Environment Setup
- Cypress - Test Runner
- Cypress - Build First Test
- Cypress - Supported Browsers
- Cypress - Basic Commands
- Cypress - Variables
- Cypress - Aliases
- Cypress - Locators
- Cypress - Assertions
- Cypress - Text Verification
- Cypress - Asynchronous Behavior
- Cypress - Working with XHR
- Cypress - jQuery
- Cypress - Checkbox
- Cypress - Tabs
- Cypress - Dropdown
- Cypress - Alerts
- Cypress - Child Windows
- Cypress - Hidden Elements
- Cypress - Frames
- Cypress - Web Tables
- Cypress - Mouse Actions
- Cypress - Cookies
- Cypress - Get and Post
- Cypress - File Upload
- Cypress - Data Driven Testing
- Cypress - Prompt Pop-up Window
- Cypress - Dashboards
- Cypress - Screenshots and Videos
- Cypress - Debugging
- Cypress - Custom Commands
- Cypress - Fixtures
- Cypress - Environment Variables
- Cypress - Hooks
- Cypress - Configuration of JSON File
- Cypress - Reports
- Cypress - Plugins
- Cypress - GitHub
- Cypress Useful Resources
- Cypress - Quick Guide
- Cypress - Useful Resources
- Cypress - Discussion
Cypress - Text Verification
The method text can be used to obtain text of a webelement. Assertions can also be added to verify the text content.
Implementation with text()
Given below is the command for the implementation with text() with regards to verification −
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://accounts.google.com")
// identify element
cy.get('h1#headingText').find('span').then(function(e){
//method text to obtain text content
const t = e.text()
expect(t).to.contains('Sign')
})
})
})
Execution Results
The output is as follows −
.jpg)
The output logs show the text Sign in obtained with the text method.
Implementation with text assertions
We can also implement assertions on web element text with the help of the following command −
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://accounts.google.com")
// verify text with have.text
cy.get('h1#headingText').find('span').should('have.text','Sign in')
})
})
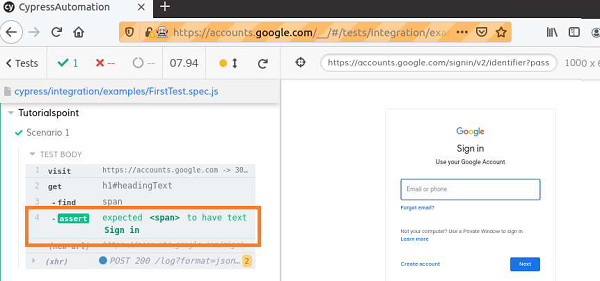
Execution Results
The output is mentioned below −

The output logs show the text verification done with should assertion.
Advertisements