Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Creating a Rich Text Editor in React JS
In this article, we are going to build a text editor in React JS, where users can edit their text online. Many websites offer this feature. A text editor is used to edit plain text files. Text editors differ from Word processors, such as Microsoft Word or WordPerfect, in that they do not add additional formatting information to documents.
Example
First create a React project: −
npx create-react-app tutorialpurpose
Now go to the project directory −
cd tutorialpurpose
Download and install the following packages −
npm install --save react-draft-wysiwyg draft-js
We will use this package to include a "wysiwyg" editor inside our React project. draft-js will be used to manage the content written or uploaded in it.
Now you just need to import the CSS to make the text editor components look good.
Add the following lines of code in App.js −
import { Editor } from "react-draft-wysiwyg";
import "react-draft-wysiwyg/dist/react-draft-wysiwyg.css";
export default function App() {
return (
<Editor
toolbarClassName="toolbarClassName"
wrapperClassName="wrapperClassName"
editorClassName="editorClassName"
wrapperStyle={{ width: 800, border: "1px solid black" }}
/>
);
}
Use “wrapperStyle” attribute to edit the editor’s width or height. Or, use border.Classname to apply default styling.
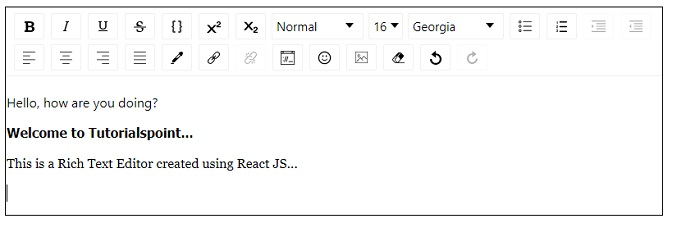
Output
On execution, it will produce the following output −