Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Creating a screenshot taking website in Django
In this article, we will see how to create a screenshot taking website in Django. This website will basically take the screenshot of our screen whenever we click "take screenshot". It then will store the screenshot in our media folder and we can view it whenever we want.
Example
So let's start by creating a project and an app.
In settings.py, in INSTALLED_APPS add your app name, and add this code at the bottom −
MEDIA_URL = '/media/' MEDIA_ROOT = BASE_DIR/'media'
We just setup our basic media folder for our image uploading purpose.
Now in project's urls.py −
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
# this is my app name
path('',include('screenshottaker.urls'))
]
Here we simply added our app urls.py
In app's urls.py −
from django.urls import path,include
from . import views
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('', views.home)
]+ static(settings.MEDIA_URL,document_root = settings.MEDIA_ROOT)
We just rendered our simple view and setup media conical urls.
Install the following modules −
pip install pyautogui pip install pillow
Here we installed libraries that we are going to use.
In views.py, add the following code −
from django.shortcuts import render
# Create your views here.
import random
import pyautogui
from django.conf import settings
from django.contrib import messages
def home(request):
if request.method == "POST":
ss = pyautogui.screenshot()
img = f'myimg{random.randint(1000,9999)}.png'
ss.save(settings.MEDIA_ROOT/img)
messages.success(request,'screenshot has been taken')
return render(request,'home.html',{'img':img})
return render(request,'home.html')
Here in views.py, we simply made pyautogui to take screenshot, then we generated random number with png to create an image name. Then, we saved the image at MEDIA_ROOT which is a media folder. Then, we sent a message to our frontend and the screenshot that we just took.
Now, you need to create a "media" folder at the same level of project and app directory.
Create a templates folder in the app directory at the same level of migration folder and create "home.html" and add the following code −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=devicewidth, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/
dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
</head>
<body>
<style>
img{
width: 800px;
}
</style>
{% if messages%}
{% for message in messages%}
<div class="text-center mt-5">{{message}}</div>
{%endfor%}
{%endif%}
<form method="post" class="text-center">{%csrf_token%}
<button class="p-3 btn btnsuccess">Take A Screenshot</button>
</form>
{% if img%}
<div class="text-center p-5 mt-5 container border shadowsm">
<img src="http://127.0.0.1:8000/media/{{img}}" class= "img-fluid">
</div>
{%endif%}
</body>
</html>
Now, we are all done. Here, we created a simple frontend with CSS, and a POST form, which uses Django conditioning for showing the image and the message.
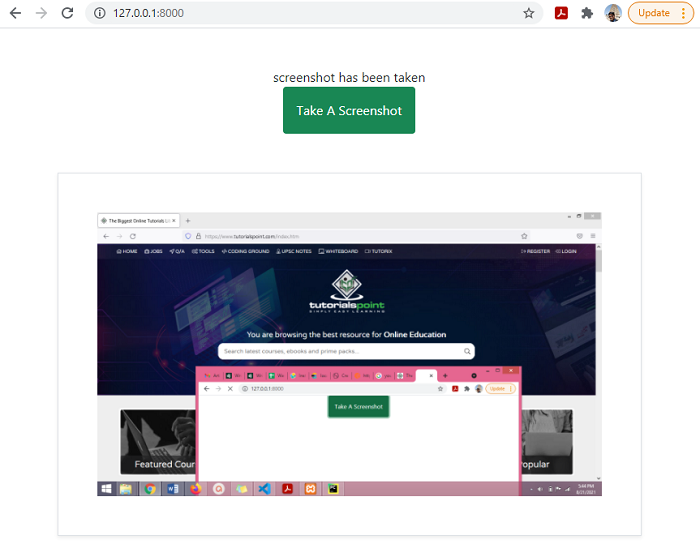
Output
−