Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Django – Making a Django website more human-like using Humanizer
In this article, we will see what is humanizer and how to use it in Django. Humanizer is a filter in Django that is used to add human touch to a project. It is one of the best filters of Django.
Humanizer is used to convert numbers from numerical figures to words, or adding comma between numbers, or to convert numbers to million or billion. Let's take an example and understand how to use it.
Example
Create a Django project and an app .
Configure the project urls −
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('',include("humanizeproj.urls")),
path('admin/', admin.site.urls),
]
Here we set up our urls for our app.
In App's urls.py, add the following −
from django.urls import path,include
from . import views
urlpatterns = [
path('', views.home, name="home")
]
In app's url, we rendered our view.
Create a templates folder and configure it in settings.py −
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTem plates',
'DIRS': [os.path.join(BASE_DIR, 'humanizeproj/templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Here we defined our template folder for better accessing of templates.
Also, don't forget to add home.html in it. Don't write anything inside it for now.
In settings.py, add your app and filter contrib −
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', # This is needed to add "humanizeproj", # this is my app name "django.contrib.humanize" ]
Here we added our app and module contrib.
In views.py, add the following lines −
from django.shortcuts import render # Create your views here. def home(request): return render(request,"home.html")
Here we rendered our frontend which is home.html.
In home.html, add −
<!DOCTYPE html>
<html>
<head>
<title>Tut</title>
</head>
<body>
{% load humanize %}
<h1>Numbers(apnumber function) :</h1>
{{"1" | apnumber}}<br>
{{"2" | apnumber}}<br>
{{"10" | apnumber}}<br>
<h1>integer comma:</h1>
{{"1000" | intcomma}}<br>
{{"200000" | intcomma}}<br>
{{"10000000" | intcomma}}<br>
<h1>integer word:</h1>
{{"1000000000" | intword}}<br>
{{"20000000000" | intword}}<br>
{{"10000000" | intword}}<br>
</body>
</html>
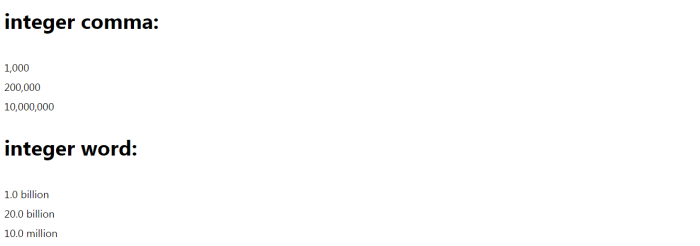
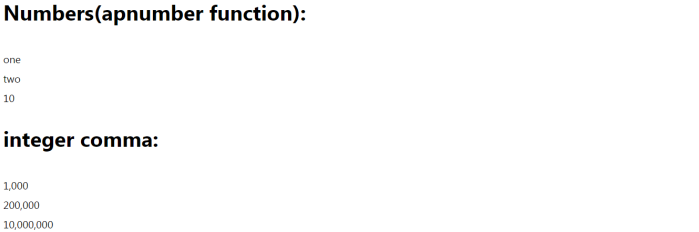
apnumber is used to convert number to word, intcoma is used to add comma between numbers, and intword is used to convert integers to million or billion.
Output