
Axure RP - Widget Library
Now that you are well-versed with different interactions and events that are possible in Axure, you may want to extend your work in order to minimize efforts in future.
For instance, the very first example with Classic Menu Horizontal, was once present in Axure versions as a combination of different available widgets. This means, Axure evolved with time to accommodate frequently used widgets in the form of single widget library.
The concept of widget library is applicable more prominently in large UX teams. Some organizations keep approved widgets for subsequent UX engineers on a central repository.
Thus, in a nutshell, Axure Widget Library is a collection of custom widgets stored in a single file. The file type for Axure Widget Library is RPLIB.
Types of Widget Libraries
Axure Built-in Libraries
These libraries are accessible from Libraries pane. These libraries cant be updated/removed. For most of the complex prototyping needs, Axure built-in libraries come to rescue.
The library consists of 17 unique flow widgets, which are used primarily for diagram creation. Also, there are 25 widgets in the wireframe library.
A brief functioning of libraries is present in Chapter 3 − User Interface.
Axure Custom Libraries
Axure community, growing day-by-day in size, has a vast collection of user-created libraries. You can visit them at − https://www.axure.com/support/download-widget-libraries.
The UX professionals from all around the world, who are committed to make this community grow, submit their work on the above link.
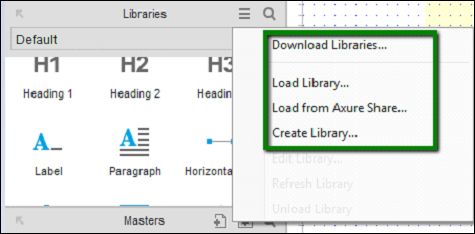
You can download the libraries from the website and add them to Axure using Load Library option under libraries. Also, you can directly download libraries from the application interface itself.

As shown in the above screen, we have a context menu, where you can download different libraries as offered on https://www.axure.com/support/download-widget-libraries. You can also create your own library, which will be handy while creating repetitive controls for a given prototype.
The complete instructions to download/load libraries is available at: https://www.axure.com/support/reference/widget-libraries.
When it comes to using a custom widget from one of your loaded libraries, drag and drop it in the design area similar to the built-in widgets. If the widget includes variables or a custom style, the Import Wizard dialog would flag such dependencies.
Among such dependencies, you may notice there are certain incompatible styles that come along with the widget library being imported. You may choose to Cancel and import only the widgets or click the Finish button to import the entire package.
Once you drag and drop a widget into your wireframe, that particular instance is no longer associated with its original widget library. Thus, edits and changes made to widgets in the imported widget library are not applied to any of the instances of these widgets in your project file, even after you refresh the library. Rest assured, once imported, you can utilize the widgets in the imported library without worrying about the updates that take place in the same widget library as available online.
Using RPLIB
Using an Axure RP Library file is pretty straightforward. When you download a library, the icon for library file (.rplib) is clearly distinguished from the Axure RP prototype file (.rp). For instance, as seen in the following screenshot.

The mechanism for this to work - You can import the iOS Wireframe document in iOS Wireframe Demo.
This library can be used for multiple projects and updates in the library file will be available once you Refresh the library from the context menu. As highlighted earlier, this comes very handy when working on a team project and distributing the libraries in this fashion.