
- WPF Tutorial
- WPF - Home
- WPF - Overview
- WPF - Environment Setup
- WPF - Hello World
- WPF - XAML Overview
- WPF - Elements Tree
- WPF - Dependency Properties
- WPF - Routed Events
- WPF - Controls
- WPF - Layouts
- WPF - Nesting Of Layout
- WPF - Input
- WPF - Command Line
- WPF - Data Binding
- WPF - Resources
- WPF - Templates
- WPF - Styles
- WPF - Triggers
- WPF - Debugging
- WPF - Custom Controls
- WPF - Exception Handling
- WPF - Localization
- WPF - Interaction
- WPF - 2D Graphics
- WPF - 3D Graphics
- WPF - Multimedia
- WPF Useful Resources
- WPF - Quick Guide
- WPF - Useful Resources
- WPF - Discussion
WPF - Popup
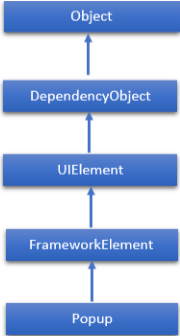
Popup is a control that displays content on top of existing content, within the bounds of the application window. It is a temporary display on other content. The hierarchical inheritance of Popup class is as follows −

Commonly Used Properties of Popup Class
| Sr.No. | Property & Description |
|---|---|
| 1 | Child Gets or sets the content to be hosted in the popup. |
| 2 | ChildProperty Gets the identifier for the Child dependency property. |
| 3 | ChildTransitions Gets or sets the collection of Transition style elements that apply to child content of a Popup. |
| 4 | ChildTransitionsProperty Identifies the ChildTransitions dependency property. |
| 5 | HorizontalOffset Gets or sets the distance between the left side of the application window and the left side of the popup. |
| 6 | HorizontalOffsetProperty Gets the identifier for the HorizontalOffset dependency property. |
| 7 | IsLightDismissEnabled Gets or sets a value that determines how the Popup can be dismissed. |
| 8 | IsLightDismissEnabledProperty Identifies the IsLightDismissEnabled dependency property. |
| 9 | IsOpen Gets or sets whether the popup is currently displayed on the screen. |
| 10 | IsOpenProperty Gets the identifier for the IsOpen dependency property. |
| 11 | VerticalOffset Gets or sets the distance between the top of the application window and the top of the popup. |
| 12 | VerticalOffsetProperty Gets the identifier for the VerticalOffset dependency property. |
Commonly Used Events of Popup Class
| Sr.No. | Event & Description |
|---|---|
| 1 | Closed Fires when the IsOpen property is set to false. |
| 2 | Opened Fires when the IsOpen property is set to true. |
Example
Let’s create a new WPF project with the name WPFPopupControl.
When you look at the Toolbox, you will observe that there is no popup control. But you can add a popup control to you app from XAML.
The following example shows how to use Popup control. Here is the XAML code in which a Popup control and a CheckBox is created and initialized. When the user checks the CheckBox, it displays a Popup.
<Window x:Class = "WPFPopupControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFPopupControl"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<CheckBox Name = "PCheckBox" Margin = "198,94,208,194" Content = "Checked Me" />
<Popup IsOpen = "{Binding ElementName = PCheckBox,Path = IsChecked}"
PlacementTarget = "{Binding ElementName = PCheckBox}"
AllowsTransparency = "True" PopupAnimation = "Slide">
<Canvas Width = "125" Height = "100" Background = "LightGray">
<Canvas.RenderTransform>
<RotateTransform x:Name = "theTransform" />
</Canvas.RenderTransform>
<TextBlock TextWrapping = "Wrap" Foreground = "Blue"
Text = "Hi, this is Popup" />
</Canvas>
</Popup>
</Grid>
</Window>
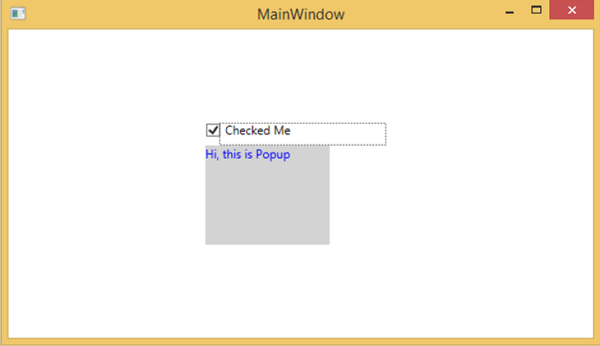
When you compile and execute the above code, it will produce the following output. When you tick the checkbox, a popup will appear; and when you uncheck the checkbox, the popup will disappear.

We recommend that you execute the above example code and try the other properties and events of popup class.