- Maven Tutorial
- Maven - Home
- Maven - Overview
- Maven - Environment Setup
- Maven - POM
- Maven - Build Life Cycle
- Maven - Build Profiles
- Maven - Repositories
- Maven - Plug-ins
- Maven - Creating Project
- Maven - Build & Test Project
- Maven - External Dependencies
- Maven - Project Documents
- Maven - Project Templates
- Maven - Snapshots
- Maven - Build Automation
- Maven - Manage Dependencies
- Maven - Deployment Automation
- Maven - Web Application
- Maven - Eclipse IDE
- Maven - NetBeans
- Maven - IntelliJ IDEA
- Maven Useful Resources
- Maven - Questions and Answers
- Maven - Quick Guide
- Maven - Useful Resources
- Maven - Discussion
Maven - Web Application
This chapter teaches you how to manage a web based project using Maven. Here you will learn how to create/build/deploy and run a web application.
Create Web Application
To create a simple java web application, we will use maven-archetype-webapp plugin. So, let's open the command console, go to the C:\MVN directory and execute the following mvn command.
C:\MVN>mvn archetype:generate -DgroupId = com.companyname.automobile -DartifactId = trucks -DarchetypeArtifactId = maven-archetype-webapp -DinteractiveMode = false
Maven will start processing and will create the complete web based java application project structure as follows −
C:\MVN>mvn archetype:generate -DgroupId=com.companyname.automobile -DartifactId=trucks -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false [INFO] Scanning for projects... [INFO] [INFO] ------------------< org.apache.maven:standalone-pom >------------------- [INFO] Building Maven Stub Project (No POM) 1 [INFO] --------------------------------[ pom ]--------------------------------- ... [INFO] ---------------------------------------------------------------------------- [INFO] Using following parameters for creating project from Old (1.x) Archetype: maven-archetype-webapp:1.0 [INFO] ---------------------------------------------------------------------------- [INFO] Parameter: basedir, Value: C:\MVN [INFO] Parameter: package, Value: com.companyname.automobile [INFO] Parameter: groupId, Value: com.companyname.automobile [INFO] Parameter: artifactId, Value: trucks [INFO] Parameter: packageName, Value: com.companyname.automobile [INFO] Parameter: version, Value: 1.0-SNAPSHOT [INFO] project created from Old (1.x) Archetype in dir: C:\MVN\trucks [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 10.381 s [INFO] Finished at: 2021-12-13T19:00:13+05:30 [INFO] ------------------------------------------------------------------------ C:\MVN>
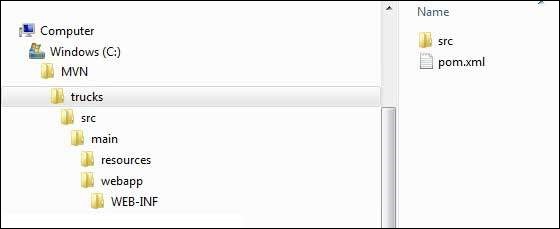
Now go to C:/MVN directory. You'll see a java application project created, named trucks (as specified in artifactId) as specified in the following snapshot. The following directory structure is generally used for web applications −

Maven uses a standard directory layout. Using the above example, we can understand the following key concepts −
| Sr.No. | Folder Structure & Description |
|---|---|
| 1 | trucks contains src folder and pom.xml. |
| 2 | src/main/webapp contains index.jsp and WEB-INF folder. |
| 3 | src/main/webapp/WEB-INF contains web.xml |
| 4 | src/main/resources it contains images/properties files. |
POM.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.companyname.automobile</groupId>
<artifactId>trucks</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>trucks Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>trucks</finalName>
</build>
</project>
If you observe, you will find that Maven also created a sample JSP Source file.
Open C:\ > MVN > trucks > src > main > webapp > folder to see index.jsp with the following code −
<html>
<body>
<h2>Hello World!</h2>
</body>
</html>
Build Web Application
Let's open the command console, go to the C:\MVN\trucks directory and execute the following mvn command.
C:\MVN\trucks>mvn clean package
Maven will start building the project.
C:\MVN\trucks>mvn clean package [INFO] Scanning for projects... [INFO] [INFO] -----------------< com.companyname.automobile:trucks >------------------ [INFO] Building trucks Maven Webapp 1.0-SNAPSHOT [INFO] --------------------------------[ war ]--------------------------------- [INFO] [INFO] --- maven-clean-plugin:2.5:clean (default-clean) @ trucks --- [INFO] Deleting C:\MVN\trucks\target [INFO] [INFO] --- maven-resources-plugin:2.6:resources (default-resources) @ trucks --- [WARNING] Using platform encoding (Cp1252 actually) to copy filtered resources, i.e. build is platform dependent! [INFO] Copying 0 resource [INFO] [INFO] --- maven-compiler-plugin:3.1:compile (default-compile) @ trucks --- [INFO] No sources to compile [INFO] [INFO] --- maven-resources-plugin:2.6:testResources (default-testResources) @ trucks --- [WARNING] Using platform encoding (Cp1252 actually) to copy filtered resources, i.e. build is platform dependent! [INFO] skip non existing resourceDirectory C:\MVN\trucks\src\test\resources [INFO] [INFO] --- maven-compiler-plugin:3.1:testCompile (default-testCompile) @ trucks --- [INFO] No sources to compile [INFO] [INFO] --- maven-surefire-plugin:2.12.4:test (default-test) @ trucks --- [INFO] No tests to run. [INFO] [INFO] --- maven-war-plugin:2.2:war (default-war) @ trucks --- WARNING: An illegal reflective access operation has occurred WARNING: Illegal reflective access by com.thoughtworks.xstream.core.util.Fields (file:/C:/Users/intel/.m2/repository/com/thoughtworks/xstream/xstream/1.3.1/xstream-1.3.1.jar) to field java.util.Properties.defaults WARNING: Please consider reporting this to the maintainers of com.thoughtworks.xstream.core.util.Fields WARNING: Use --illegal-access=warn to enable warnings of further illegal reflective access operations WARNING: All illegal access operations will be denied in a future release [INFO] Packaging webapp [INFO] Assembling webapp [trucks] in [C:\MVN\trucks\target\trucks] [INFO] Processing war project [INFO] Copying webapp resources [C:\MVN\trucks\src\main\webapp] [INFO] Webapp assembled in [50 msecs] [INFO] Building war: C:\MVN\trucks\target\trucks.war [INFO] WEB-INF\web.xml already added, skipping [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 2.494 s [INFO] Finished at: 2021-12-13T19:02:15+05:30 [INFO] ------------------------------------------------------------------------ C:\MVN\trucks>
Deploy Web Application
Now copy the trucks.war created in C:\ > MVN > trucks > target > folder to your webserver webapp directory and restart the webserver.
Test Web Application
Run the web-application using URL: http://<server-name>:<port-number>/trucks/index.jsp.
Verify the output.