- TestRail - Home
- TestRail - Introduction
- TestRail - Features
- TestRail - Free Trial Access
- TestRail - Login
- TestRail - Dashboard
- TestRail - Invite Users
- TestRail - Add A Project
- TestRail - TestCases - Section
- TestRail - TestCases - Case
- TestRail - Import TestCases - CSV
- TestRail - Import TestCases - XML
- TestRail - Export TestCases
- TestRail - Test Runs
- TestRail - Rerun
- TestRail - Customize Table
- TestRail - Copy/Move Test Cases
- TestRail - Milestones
- TestRail - Test Plans & Configuration
- TestRail - To Do & Notifications
- TestRail - Reports
- Tracking Progress & Activity
- TestRail - Add Multiple Test Results
- TestRail - Advanced Search Option
- TestRail - Optimized Printing
- TestRail - Shortcuts & Hotkeys
- TestRail Useful Resources
- TestRail - Quick Guide
- TestRail - Useful Resources
- TestRail - Discussion
TestRail - TestCases Case
A test case consists of a description, the test's prerequisites, list of test steps and the expected result. The test case confirms a specific functionality, documents a task, verifies a project artifact, and can be verified by a tester.
In the test cases tab, test cases are organized under different section and sub sections to maintenance effectively. After adding the section (discussed in previous chapter), now need to add test cases- the main objective of this tab.
Add Test Cases
Following steps should perform to add cases
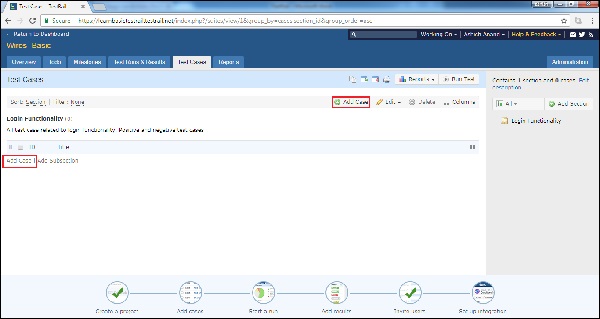
Go to Test Cases tab and click on Add Case link present at two places as shown in below screenshot

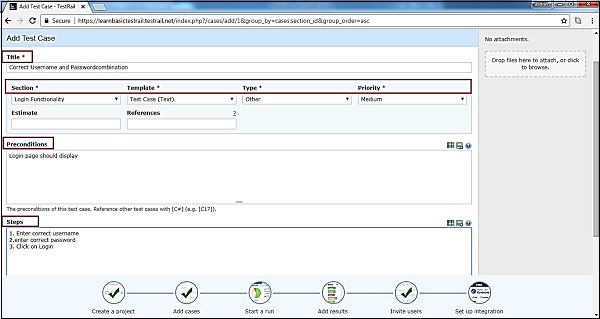
It opens Add Test case form where user enters Title.
Section, Type, Template and Priority are mandatory field and by default selected.
User can change based on the requirement and location to add test cases.
User enters pre-conditions, steps and expected result as shown in below screenshot

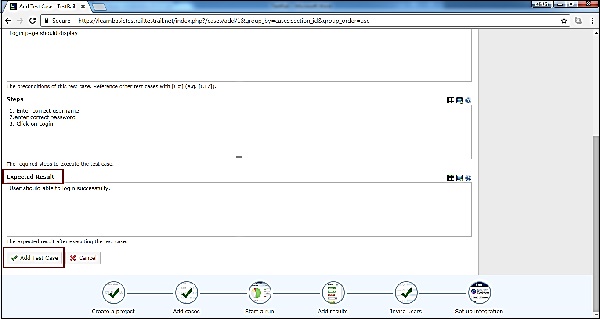
Enter the expected result and click on Add Test Case button as shown in below screenshot

Successful message displays for addition of test case along with Add Another link.
When user click on add another link, it opens Add Test case form.
Following screenshot displays message of success addition of test case
Editing Test Case
Following steps should follow while editing a test case
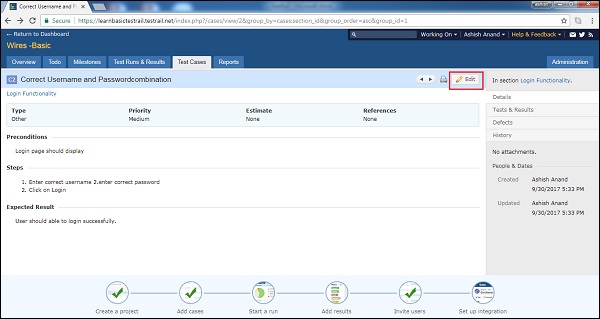
Click on test case name to open the details.
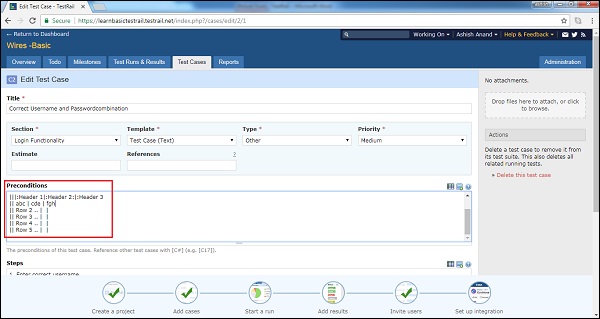
Click on edit button present at right top as shown in below screenshot

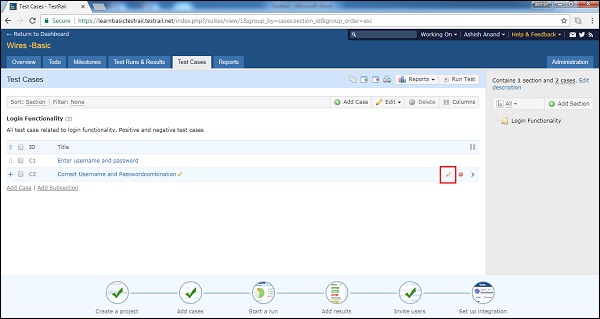
User can click pencil icon as edit when bring the cursor on test case name. It will open the test case details in edit format as shown below

After editing, click on Save Changes button.
Add Table
TestRail supports adding tables content into text box like steps, pre-conditions, steps and expected result.
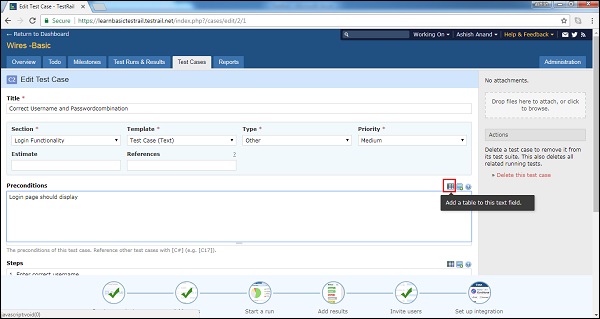
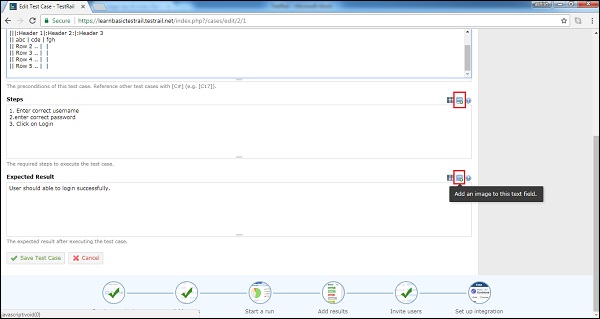
To add a table into text box, click on Table icon present a top right of text box as shown in below screenshot

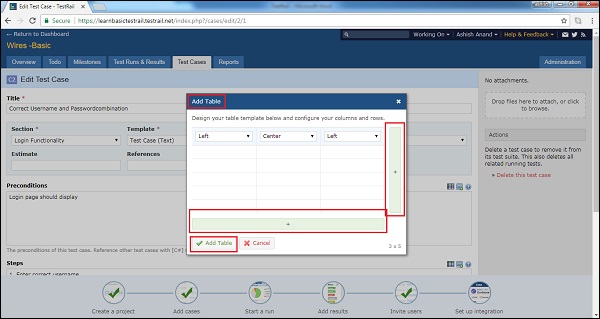
It will open Add Table pop-up where user can design table template. The right + button will add a next column while down + symbol will add a new row.
Click on Add Table button to add the template into text box as shown below

Table template gets added to the text box and use can change the data as shown in below screenshot

Add Image
TestRail supports adding tables content into text box like steps, pre-conditions, steps and expected result. This is very useful to display additional details as part of a test step or expected result
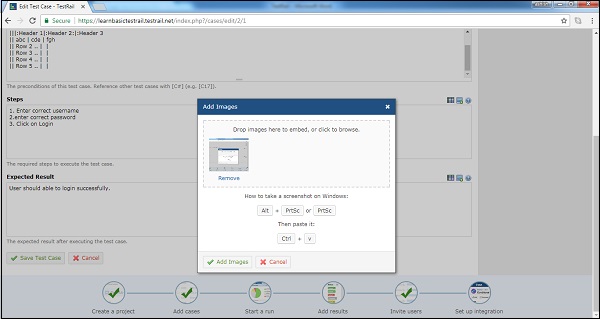
To add a table into text box, click on Table icon present a top right of text box as shown in below screenshot

A pop-up will display where user can use ALT+PrntScr to take screenshot and then press CTRL + V to paste it directly. User doesnt need to use any word or paint document. These steps can be done directly in the pop−up.
By clicking Remove link, image will be removed.
By clicking Add Images button, image will get added into text box.
Following screenshot displays how to add images

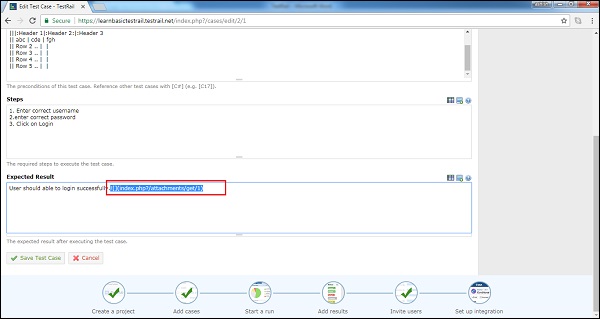
User can see the path of attachment as below

Click on Save Changes.
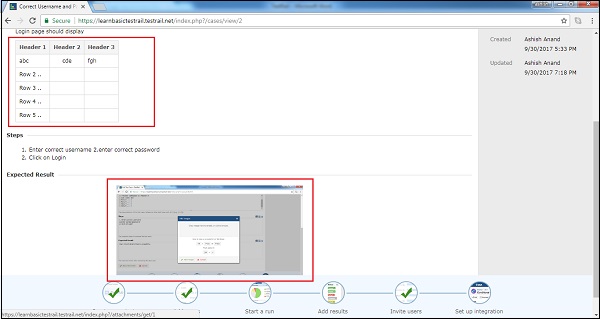
When user goes to the detail of the test cases, added table and image can be viewed.
Following screenshot displays added table and images into test case