
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Relative Layout in Python Kivy
The Relative Layout in Python Kivy may be a powerful format supervisor that permits designers to form energetic and adaptable client interfacing. It empowers the situating and measuring of widgets based on their connections to other widgets or the format itself. By utilizing grapple focuses and relative situating, designers can plan to interface that adjusts to distinctive screen sizes and introductions. The Relative Format utilizes calculations for measuring gadget sizes, situating them precisely, and overhauling the format powerfully. With its flexibility and ease of usage, the Relative Format is a fundamental apparatus for making outwardly engaging and responsive client interfacing in Python Kivy applications.
Understanding the Relative Layout
The Relative Format may be an adaptable format chief in Kivy that empowers designers to position and estimate widgets relative to other widgets or the format itself. It utilizes a framework of rules and limitations to decide the situation and measurements of the widgets. This format chief is particularly valuable when planning to interface that ought to adjust to diverse screen sizes or introductions.
The key concept behind the Relative Format is tying down. Tying down permits widgets to be situated and extended based on their connections to other widgets or the format itself. Engineers can indicate the position and estimate of a gadget by characterizing its grapple focuses relative to the parent format or other widgets. This stay focuses are communicated as proportions, which speak to the extent of the accessible space that the gadget ought to involve.
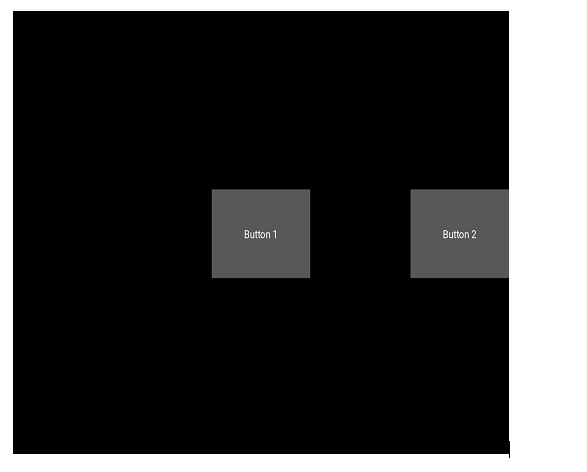
Example 1: Inline Kv language
This example uses the inline Kv language to define the layout. This allows you to declare UI constructs directly in your Python code. An example is shown below. This example creates a Relative Layout and adds two buttons as children.
Algorithm
Step 1 ? Import the required modules.
Step 2 ? The size_hint property defines the relative size of each button, and the pos_hint property specifies its relative position within the layout.
Step 3 ? The output of this code is a window with two buttons positioned as specified.
Example
#Import the specified modules
from kivy.app import App
from kivy.lang import Builder
kv = '''
RelativeLayout:
Button:
text: 'Button 1'
size_hint: 0.2, 0.2
pos_hint: {'center_x': 0.5, 'center_y': 0.5}
Button:
text: 'Button 2'
size_hint: 0.2, 0.2
pos_hint: {'right': 1, 'center_y': 0.5}
'''
class MyApp(App):
def build(self):
return Builder.load_string(kv)
MyApp().run()
Output

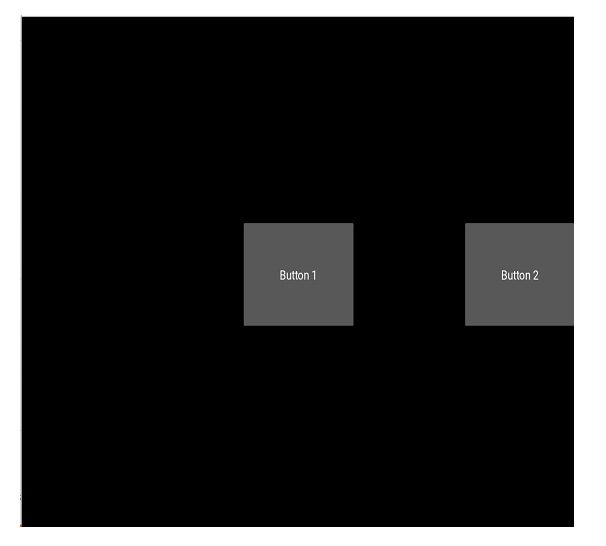
Example 2: Python Code with Widget Classes
Algorithm
Step 1 ? In this approach, we'll characterize the format utilizing Python code and gadget classes.
Step 2 ? This approach gives more adaptability and permits energetic UI creation. Here's an illustration.
Step 3 ? In this case, we make a RelativeLayout occasion and two Button occasions.
Step 4 ? We set the size_hint and pos_hint properties for each button to characterize their relative measure and positions.
Step 5 ? At last, we include the buttons to the format utilizing the add_widget strategy. When executed, this code will show a window with the two buttons situated agreeing to the desired rules.
Example
#import the required module
from kivy.app import App
from kivy.uix.relativelayout import RelativeLayout
from kivy.uix.button import Button
#define class
class MyApp(App):
def build(self):
layout = RelativeLayout()
#Set properties of button1 and button 2
button1 = Button(text='Button 1', size_hint=(0.2, 0.2), pos_hint={'center_x': 0.5, 'center_y': 0.5})
button2 = Button(text='Button 2', size_hint=(0.2, 0.2), pos_hint={'right': 1, 'center_y': 0.5})
#Add button1 and button2
layout.add_widget(button1)
layout.add_widget(button2)
return layout
#run the application
MyApp().run()
Output

Conclusion
The Relative Format may be an effective format manager in Python Kivy that empowers designers to form energetic and adaptable client interfacing. By utilizing relative situating and tying down, widgets can adjust to distinctive screen sizes and introductions. In this article, we examined the calculations behind the Relative Format, and we give step-by-step information for actualizing it in Python utilizing three diverse approaches. By leveraging the Relative Format, designers can make outwardly engaging and responsive interfacing for their Kivy applications.

