
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery :radio Selector
The :radio selector in jQuery is used to select input elements with type radio.
Syntax
The syntax is as follows −
$(":radio")
Example
Let us now see an example to implement the jQuery :radio selector −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(":radio").wrap("<span style='background-color:yellow'>");
});
</script>
</head>
<body>
<h2>Register</h2>
<form action="">
Username: <input type="text" name="user"><br>
Set Password: <input type="password" name="password"><br>
Reserved:<input type="radio" name="category" value="r"><br>
Unreserved<input type="radio" name="category" value="u"><br><br>
<button type="button">Submit</button>
</form>
</body>
</html>
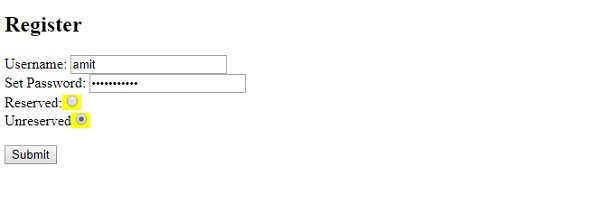
Output
This will produce the following output −


Advertisements
