
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery :button Selector
The jQuery :button selector is used to select button and input elements with type button.
Example
Let us now see an example to implement the :button selector −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(":button").css("border-width", "5px");
});
</script>
</head>
<body>
<form action="">
Username: <input type="text" name="uname"><br>
Password: <input type="password" name="passwd"><br>
<button type="button">Demo Button</button>
<input type="submit" value="Submit"><br>
</form>
</body>
</html>
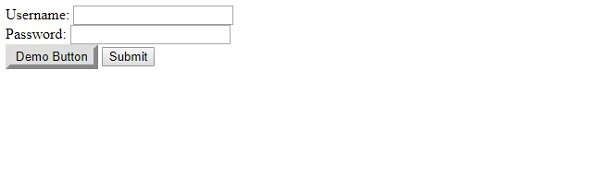
Output
This will produce the following output. The border of the “Demo Button” is changed using the :button selector −

Example
Let us now see another example −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
color: white;
background-color: gray;
font-size: 16px;
border: 2px yellow dashed;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(":button").addClass( "one" );
});
</script>
</head>
<body>
<form action="">
ID: <input type="text" name="id"><br>
Rank: <input type="text" name="rank"><br>
<button type="button">Demo Button</button>
<input type="submit" value="Submit"><br>
</form>
</body>
</html>
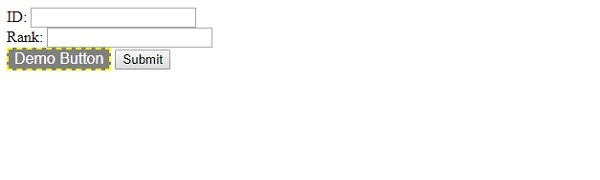
Output
This will produce the following output −


Advertisements
