
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery :empty Selector
The :empty selector in jQuery is used to select all elements which are empty.
Syntax
The syntax is as follows −
$(":empty")
Example
Let us now see an example to implement the :empty() selector −
<!DOCTYPE html>
<html>
<head>
<style>
.demo {
color: brown;
background-color: orange;
font-size: 16px;
border: 2px blue dashed;
width:100px;
height:70px;
}
</style>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$("p:empty(.one)").addClass("demo");
});
</script>
</head>
<body>
<h2>Enter details</h2>
<p class="one"></p>
<form action="">
ID: <input type="text" name="id"><br>
Rank: <input type="text" name="rank"><br>
Fav. Subjects:
Maths: <input type="checkbox" name="sub" value="maths">
English <input type="checkbox" name="sub" value="english"><br>
<input type="submit" value="Submit"><br>
</form>
</body>
</html>
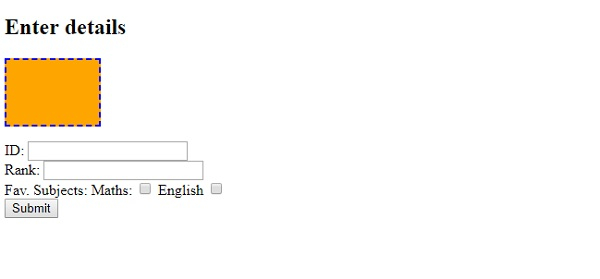
Output
This will produce the following output −


Advertisements
