
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery :enabled Selector
The :enabled selector in jQuery is used to select all enabled input elements.
Syntax
The syntax is as follows −
$(":enabled")
Example
Let us now see an example to implement the :enabled() selector −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
background-color: orange;
font-size: 16px;
border: 2px blue dashed;
}
</style>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$(":enabled").addClass("one");
});
</script>
</head>
<body>
<h2>Result</h2>
<form>
Username: <input type="text" name="user"><br>
Password: <input type="password" name="passwd" disabled="disabled"><br><br>
<input type="submit" value="Submit"><br>
</form>
</body>
</html>
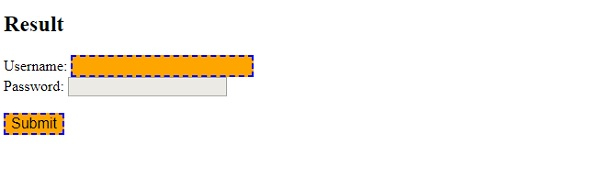
Output
This will produce the following output −


Advertisements
