
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery :file Selector
The :file selector in jQuery is used to select all input elements with type=”file”.
Syntax
The syntax is as follows −
$(":file")
Example
Let us now see an example to implement the :file() selector −
<!DOCTYPE html>
<html>
<head>
<style>
.demo {
background-color: blue;
color: white;
font-size: 16px;
border: 2px blue dashed;
}
</style>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$(":file").addClass("demo");
});
</script>
</head>
<body>
<h2>Job Application</h2>
<form action="">
Applicant Name: <input type="text" name="cname"><br>
Rank: <input type="number" name="rank"><br><br>
Resume: <input type="file" name="myfile">
</form>
</body>
</html>
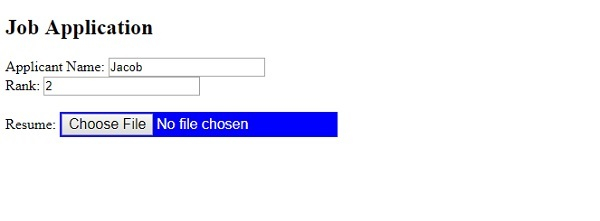
Output
This will produce the following output −


Advertisements
