
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML returnValue Event Property
The HTML returnValue event property returns and modify whether the current event is cancelled or not.
Syntax
Following is the syntax −
1. Returning returnValue
event.returnValue
2. Adding returnValue
event.returnValue=”true | false”
Let us see an example of HTML returnValue event property−
Example
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
input {
width: 200px;
height: 2rem;
}
.msg {
font-size: 1.5rem;
}
</style>
</head>
<body>
<h1>HTML returnValue Event Property Demo</h1>
<input type="text" placeholder="Enter your name" onfocus="show(event)">
<p class="msg"></p>
<script>
function show(event) {
document.querySelector('.msg').innerHTML = 'Is onfocus event is active on above input field? ' + event.returnValue;
}
</script>
</body>
</html>
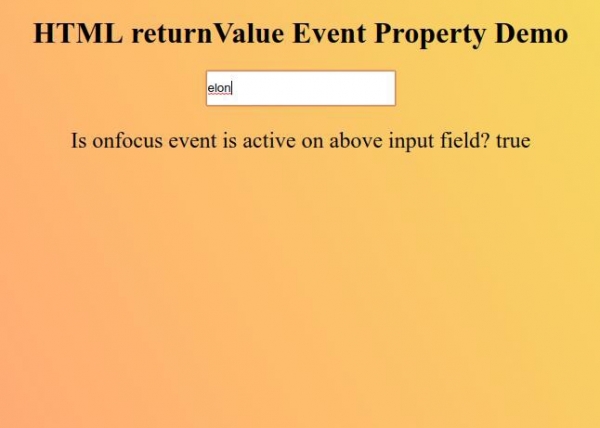
Output

Now try to enter value in the input field to make it focus so as to display the value of returnValue event property.


Advertisements
