
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Clipboard event
The HTML DOM Clipboard event is used to provide information regarding modification of the clipboard. The events can be cut, copy and paste. The Clipboard event can be used to make your site more accessible i.e. giving user information on how the clipboard is being modified.
Properties
Following is the property for Clipboard event −
| Property | Description |
|---|---|
| clipboardData | To return an object containing the data affected by the clipboard operation(cut,copy or paste). |
Events
Following are the event types belonging to the Clipboard event −
| Event | Description |
|---|---|
| oncopy | This event fires when the content of an element is copied by the user. |
| Oncut | This event fires when the user cuts the content of an element |
| onpaste | This event fires when the user pastes some content in an element |
Syntax
Following is the syntax for clipboard event −
var clipboardEvent = new ClipboardEvent(type,[options]);
Here, type can be ‘cut’,’copy’ or ‘paste’ and the second parameter is optional. The second parameter contains clipboardData, dataType and data.
Example
Let us look at an example for one of the Clipboard events oncopy −
<!DOCTYPE html>
<html>
<body>
<form>
<label> TEXTBOX <input type="text" oncopy="CopyText()" value="Copy this text">
</label>
</form>
<p id="Sample"></p>
<script>
function CopyText() {
document.getElementById("Sample").innerHTML = "The text has been copied by you!"
}
</script>
</body>
</html>
Output
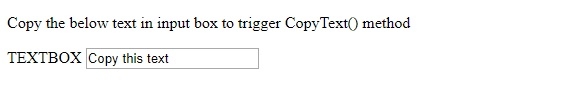
This will produce the following output −

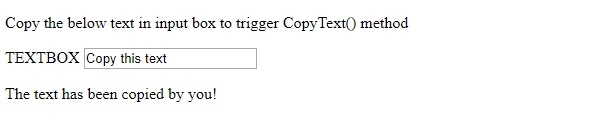
On copying the text inside TEXTBOX −

In the above example −
We have created an <input> element with type text. It has a label TEXTBOX assigned to it and contains some text inside it already for user to select. On copying the text by the user the CopyText() method is executed.
<label> TEXTBOX <input type="text" oncopy="CopyText()" value="Copy this text">
The CopyText() method gets the <p> element using the getElementById() method on document and displays “The text has been copied by you!" inside the paragraph.
function CopyText() {
document.getElementById("Sample").innerHTML = "The text has been copied by you!"
}
