
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML isTrusted Event Property
The HTML isTrusted event property returns a boolean value corresponding to whether the event is trusted or not.
NOTE − If invoked by a script the isTrusted returns false and if invoked by user then isTrusted returns true.
Let us see an example of isTrusted event property −
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML isTrusted</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-isTrusted-attribute</legend>
<input type="email" id="emailSelect" placeholder="eg: xyz@abc.com">
<input type="password" id="passWordSelect">
<input id="loginbtn" type="button" value="Login" onclick="login(event)">
<div id="divDisplay">Attempt to login will take place in 2 seconds</div>
</fieldset>
</form>
<script>
var emailSelect = document.getElementById("emailSelect");
var passWordSelect = document.getElementById("passWordSelect");
var loginbtn = document.getElementById("loginbtn");
var divDisplay = document.getElementById("divDisplay");
setTimeout(function() {
emailSelect.value="paulaStanford@MNC.com";
passWordSelect.value="hellopaula";
loginbtn.click();
}, 2000);
function login(event) {
if(event.isTrusted)
divDisplay.textContent = 'Welcome '+emailSelect.value.split("@")[0];
else
divDisplay.textContent = 'Unauthorized attempt to login from a script';
}
</script>
</body>
</html>
Output
This will produce the following output −
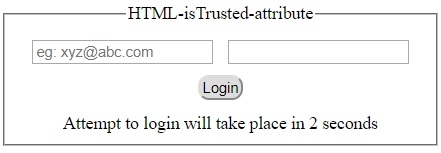
1) Before any action takes place −

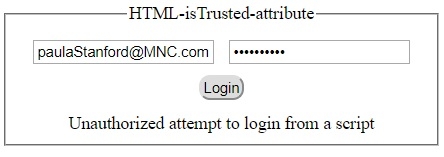
2) After ‘login’ button is clicked via script −

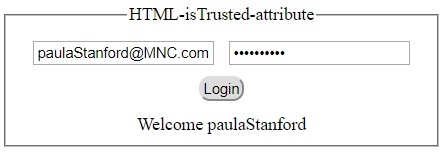
3) After ‘login’ button is clicked by user −


Advertisements
