
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML onchange Event Attribute
The HTML onchange attribute is triggered when you change the value of an HTML element in an HTML document.
Syntax
Following is the syntax −
<tagname onchange=”script”></tagname>
Example
Let us see an example of HTML onchange event Attribute −
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
padding: 20px;
}
.show {
font-size: 1.1rem;
margin: 1rem auto;
}
select {
height: 2rem;
width: 30%;
font-size: 1rem;
background: transparent;
border: 2px solid #fff;
outline: none;
}
</style>
</head>
<body>
<h1>HTML onchange Event Attribute Demo</h1>
<p>Select your favourite subject:</p>
<select onchange="get()">
<option>Physics</option>
<option>Chemistry</option>
<option>Maths</option>
</select>
<div class="show"></div>
<script>
function get() {
var msg = document.querySelector('.show');
msg.innerHTML = "Current Value is " + document.querySelector("select").value;
}
</script>
</body>
</html>
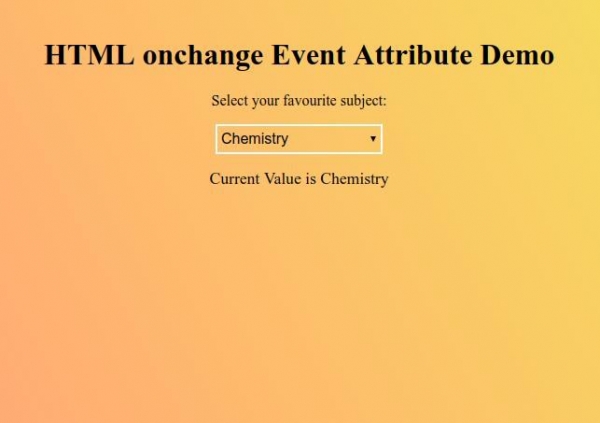
Output

Now change the value of drop-drown list to observe how onchange event triggered.


Advertisements
