
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM cancelable Event Property
The HTML DOM cancelable event property is associated with the HTML events as JavaScript can react to these events. The cancelable event property returns a Boolean true or false indicating whether the event can be cancelled or not.
Syntax
Following is the syntax for cancelable event property −
event.cancelable
Example
Let us see an example of cancelable event property −
<!DOCTYPE html>
<html>
<body>
<p>Hover over the button below to find out if onmouseover is cancellable event or not</p>
<button onmouseover="cancelFunction(event)">CLICK IT</button>
<p id="Sample"></p>
<script>
function cancelFunction(event) {
var x = event.cancelable;
if(x==true)
document.getElementById("Sample").innerHTML = "The onmouseover event is cancellable";
else
document.getElementById("Sample").innerHTML = "The onmouseover event is not
cancellable";
}
</script>
</body>
</html>
Output
This will produce the following output −

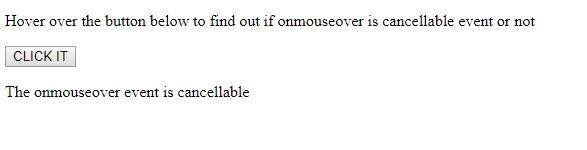
On hovering over the CLICK IT button −

We have first created a button CLICK IT that will on mouse hover will pass the ommouseover event object to cancelFunction(event) method.
<button onmouseover="cancelFunction(event)">CLICK IT</button>
The cancelFunction(event) method checks the event.cancelable value for the passed event object and assigns it to variable x. Using conditional statements we check whether the event.cancellable returned true or false and then display suitable message in the paragraph tag which has id equals “Sample” −
function cancelFunction(event) {
var x = event.cancelable;
if(x==true)
document.getElementById("Sample").innerHTML = "The onmouseover event is cancellable";
else
document.getElementById("Sample").innerHTML = "The onmouseover event is not cancellable";
}
