
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML onclick Event Attribute
The HTML onclick attribute is triggered when you mouse click on an HTML element in an HTML document.
Syntax
Following is the syntax −
<tagname onclick=”script”></tagname>
Example
Let us see an example of HTML onclick event Attribute −
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
padding: 20px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
</head>
<body>
<h1>HTML onclick Event Attribute Demo</h1>
<button class="btn" onclick='clickFn()'>Click me</button>
<div class="show"></div>
<script>
function clickFn() {
var msg = document.querySelector('.show');
msg.innerHTML = "";
msg.innerHTML = "Hey! you clicked me";
}
</script>
</body>
</html>
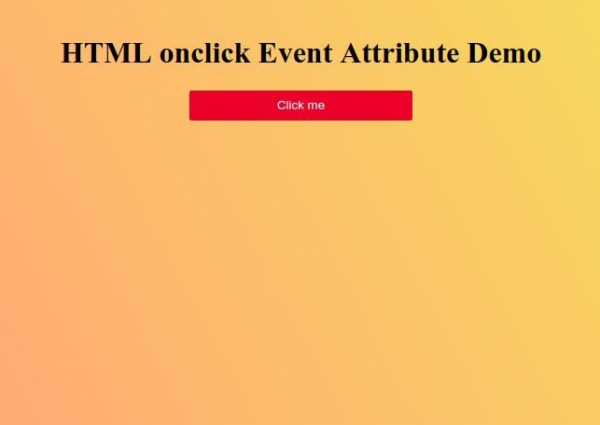
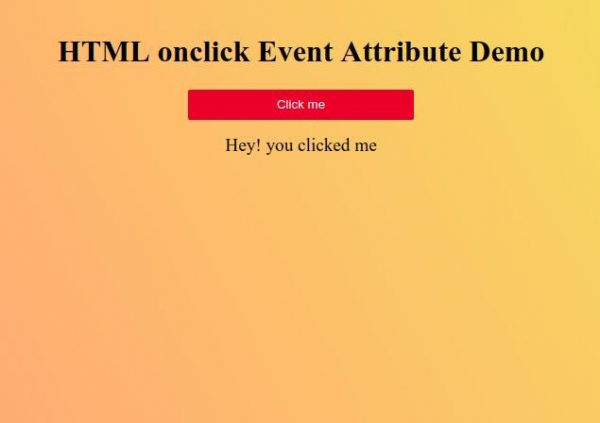
Output

Click on “Click me” button to triggered mouse click event on it.


Advertisements
