
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML onreset Event Attribute
The HTML onreset event attribute is triggered when the form is reset in an HTML document.
Syntax
Following is the syntax −
<tagname onreset=”script”></tagname>
Example
Let us see an example of HTML onreset event Attribute −
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
font-size: 1rem;
}
::placeholder {
color: #000;
font-size: 1rem;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
<h1>HTML onreset Event Attribute Demo</h1>
<form onreset="resetFn()">
<textarea placeholder="Enter your message here" onreset="resetFn()" rows='8' cols="50"></textarea>
<input type="reset" value="Reset" class="btn">
</form>
<div class="show"></div>
<script>
function resetFn() {
document.body.style.background = 'linear-gradient(45deg, #8BC6EC 0%, #9599E2 100%) no-repeat';
document.querySelector('.show').innerHTML = "Form was reset";
}
</script>
</body>
</html>
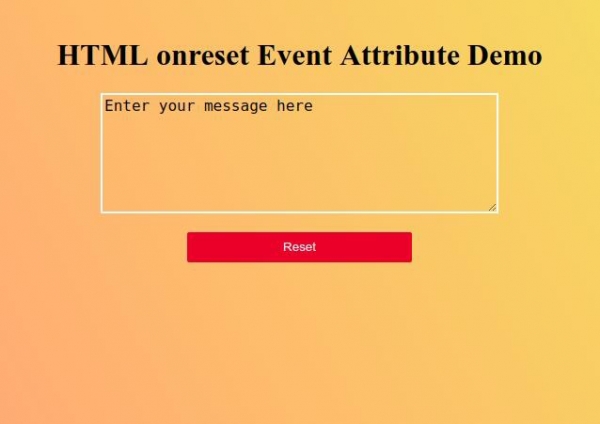
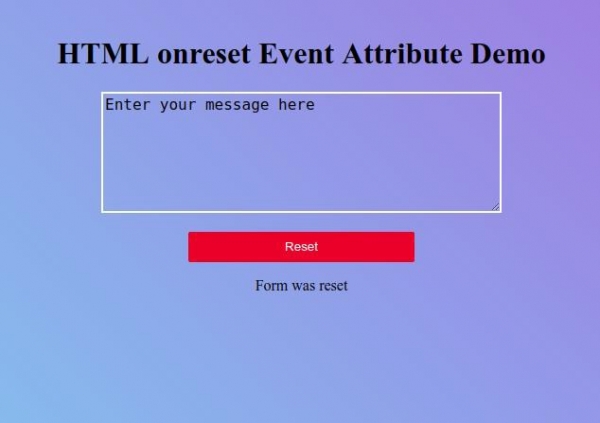
Output

Click on “Reset” button to observe how onreset event attribute works −


Advertisements
