
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML oninput Event Attribute
The HTML oninput event attribute is triggered when the user enters input in an input/textarea HTML element in an HTML document.
Syntax
Following is the syntax −
<tagname oninput=”script”></tagname>
Example
Let us see an example of HTML on input event Attribute −
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
font-size: 1rem;
}
::placeholder {
color: #000;
font-size: 1rem;
}
</style>
</head>
<body>
<h1>HTML oninput Event Attribute Demo</h1>
<textarea placeholder="Enter your message here" oninput="inputFn()" rows='8' cols="50"></textarea>
<script>
function inputFn() {
document.querySelector('textarea').style.background = '#ffffff36';
}
</script>
</body>
</html>
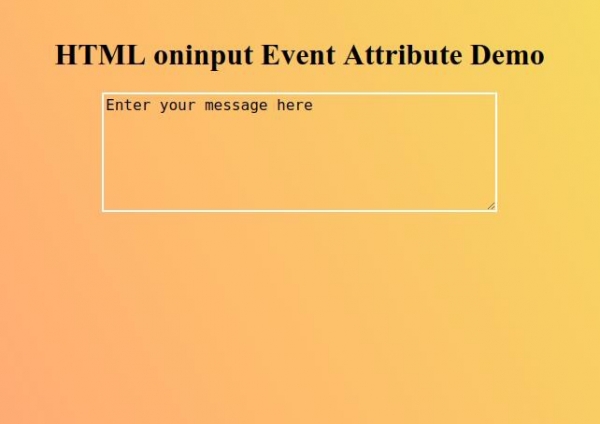
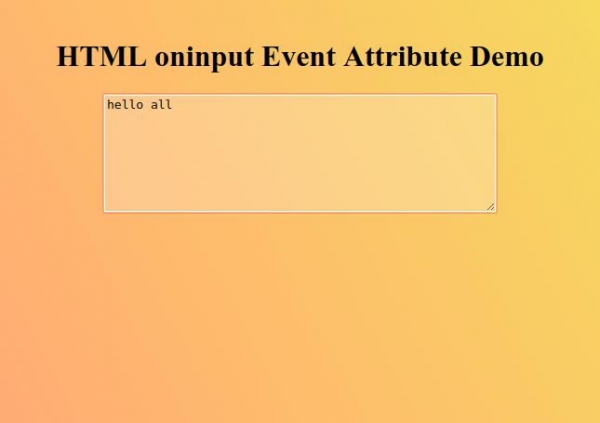
Output

Now enter your message in the text area to observe how oninput event attribute works.


Advertisements
