
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML oninvalid Event Attribute
The HTML oninvalid event attribute is triggered when an input field is invalid while submitting the form in an HTML document.
Syntax
Following is the syntax −
<tagname oninvalid=”script”></tagname>
Example
Let us see an example of HTML oninvalid event Attribute −
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
font-size: 1rem;
}
::placeholder {
color: #000;
font-size: 1rem;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
<h1>HTML oninvalid Event Attribute Demo</h1>
<form action="" method="">
<textarea placeholder="Enter your message here" oninvalid="invalidFn()" rows='8' cols="50" required></textarea>
<input type="submit" value="SUBMIT" class="btn">
</form>
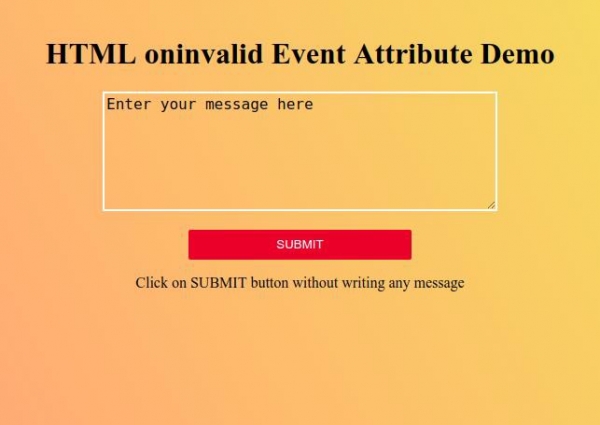
<p>Click on SUBMIT button without writing any message</p>
<script>
function invalidFn() {
document.querySelector('textarea').style.background = '#db133a6e';
document.querySelector('textarea').setAttribute('placeholder', 'Please enter a message');
}
</script>
</body>
</html>
Output

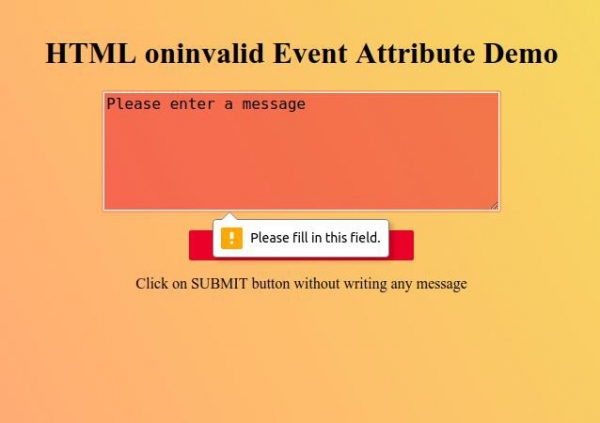
Click on “SUBMIT” button without entering any message in the text area and observe how oninvalid attribute works −


Advertisements
