
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Password value property
The HTML DOM Input password value property is associated with the input element having type=”password” and having the value attribute. This property is used for specifying a default value for password field and it also changes the value to user input.
Syntax
Following is the syntax for −
Setting the value property.
passwordObject.value = text;
Here, text is used for specifying the value for the password field.
Example
Let us look at an example for the input password value property −
<!DOCTYPE html>
<html>
<body>
<h1>Input password Value property</h1>
PASSWORD: <input type="password" id="PASS1">
<p>Get the above element value by clicking the below button</p>
<button onclick="getValue()">Get Value</button>
<p id="Sample"></p>
<script>
function getValue() {
var t = document.getElementById("PASS1").value;
document.getElementById("Sample").innerHTML = "The value for the input field is : "+t;
}
</script>
</body>
</html>
Output
This will produce the following output −

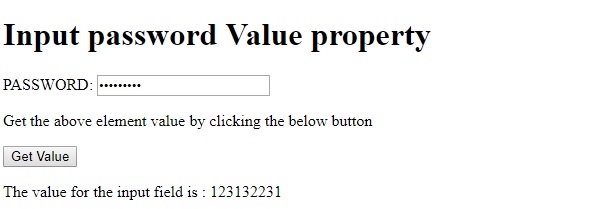
On typing some text inside the password field and clicking “Get Value” button −

In the above example −
We have created an input field with type password and its id set to “PASS1”.
PHONE NO: <input type="number" value="222" id="NUMBER1">
We have then created the “Get Value” button that will execute the getValue() method when clicked by the user −
<button onclick="getValue()">Get Value</button>
The getValue() method gets the input element by using the getElementById() method and assigns its “value” attribute value to variable t. It will return an empty string if you don’t’ enter anything in the password field before clicking the “Get Value” button. The value attribute change with user input so it will display the current input inside the password field. This variable is then displayed in the paragraph with id “Sample” using its innerHTML property −
function getValue() {
var t = document.getElementById("PASS1").value;
document.getElementById("Sample").innerHTML = "The value for the input field is : "+t;
}
