
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Password pattern property
The HTML DOM Input Password pattern property is used for setting or returning the pattern attribute of an input password field. It checks the password against a regular expression specified by the pattern property.
Syntax
Following is the syntax for
Setting the pattern property −
passwordObject.pattern = regexp
Here, regexp is a regular expression against which the password field is checked.
Example
Let us look at an example for the password pattern property −
<!DOCTYPE html>
<html>
<body>
<h1>Input Password pattern property</h1>
<p>The password can either be of three numeric characters or 6 alphabet characters from a to g</p>
<form action="/Sample_page.php">
Password: <input type="password" id="PASS" name="passW" pattern="[0-9]{3}|[a-g]{6}" title="Three numeric character or 6 alphabet between a-g">
<input type="submit">
</form>
<br>
<button onclick="passPattern()">GET PATTERN</button>
<p id="Sample"></p>
<script>
function passPattern() {
var P = document.getElementById("PASS").pattern;
document.getElementById("Sample").innerHTML ="The pattern attribute value is"+ P;
}
</script>
</body>
</html>
Output
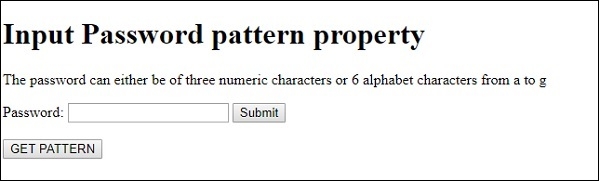
This will produce the following output −

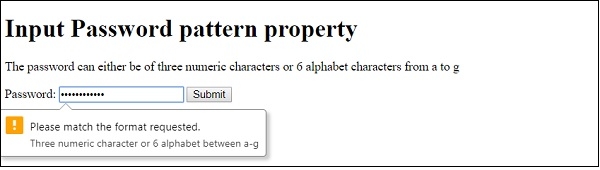
On entering password that is not matched by regex specified in the pattern property −

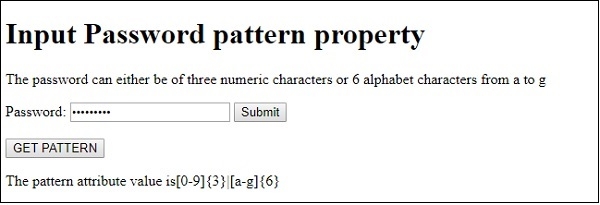
On clicking the GET PATTERN button −

In the above example
We have created an input element with type password id=”Pass”, name=”PassW” and pattern="[0-9]{3}|[a-g]{6}". Here the pattern attribute value is a regex specifying that you could either enter three numeric value or 6 alphabets ranging from a to g. If the input doesn’t match this regex then the title attribute value is displayed over the input box. This password field is inside a form with action attribute value set to “/Sample_page.php”. This is where our form data will be submitted on clicking the submit button −
<form action="/Sample_page.php">
Password: <input type="password" id="PASS" name="passW" pattern="[0-9]{3}|[a-g]{6}" title="Three numeric character or 6 alphabet between a-g">
<input type="submit">
</form>
We have then created the GET PATTERN button that will execute the passPattern() method when clicked by the user −
<button onclick="passPattern()">GET PATTERN</button>
The passPattern() uses the getElementById() method to get the input field with type password and get its pattern property which returns a regex of type string.. The regex string is assigned to variable P and displayed in the paragraph with id “Sample” using its innerHTML property.
function passPattern() {
var P = document.getElementById("PASS").pattern;
document.getElementById("Sample").innerHTML ="The pattern attribute value is"+ P;
}
