
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Password size property
The HTML DOM Input Password size property is used for setting or returning the input password size attribute value. It is used for defining the password field width in terms of characters. The default width is of 20 characters.
Syntax
Following is the syntax for −
Setting the password size property −
passwordObject.size = number
Here, number represents the password field width in characters. The default width is 20 characters.
Example
Let us look at an example for the Input password size property −
<!DOCTYPE html>
<html>
<body>
<h1>Input password size property</h1>
Password: <input type="password" id="PASS1">
<p>Change the Password field width by clicking the below button</p>
<button onclick="changeSize()">CHANGE</button>
<p id="Sample">
<script>
function changeSize() {
document.getElementById("PASS1").size+=20;
var s=document.getElementById("PASS1").size;
document.getElementById("Sample").innerHTML="The password field width is now "+ s;
}
</script>
</body>
</html>
Output
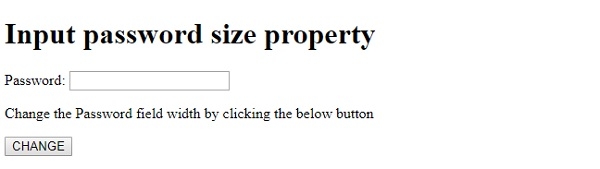
This will produce the following output −

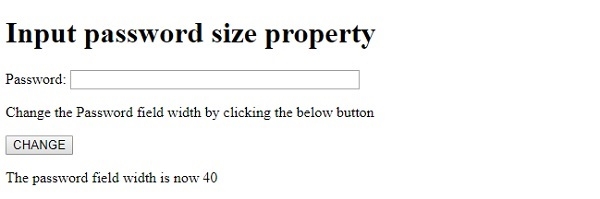
On clicking the CHANGE button −

In the above example −
We have first created an input password field with id “PASS1”.
Password: <input type="password" id="PASS1">
We have then created a button CHANGE that will execute the changeSize() method when clicked by the user −
<button onclick="changeSize()">CHANGE</button>
The changeSize() method uses the getElementById() method to get the input field with type password and adds to its size property. The total width of the password field is now increased by 20 characters. We then use the size property again to get the size and assign it to the variable s. The new size value is then displayed in the paragraph with id “Sample” using its innerHTML property.
function changeSize() {
document.getElementById("PASS1").size+=20;
var s=document.getElementById("PASS1").size;
document.getElementById("Sample").innerHTML="The password field width is now "+ s;
}
