
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Checkbox type Property
The Input Checkbox type property returns/sets type of Input Checkbox.
Syntax
Following is the syntax −
- Returning string value
inputCheckboxObject.type
- Setting type to string value
inputCheckboxObject.type = stringValue
String Values
Here, “stringValue” can be the following -
| stringValue | Details |
|---|---|
| checkbox | It defines that input type is checkbox |
| radio | It defines that input type is radio |
| text | It defines that input type is text |
Example
Let us see an example of Input Checkbox type property −
<!DOCTYPE html>
<html>
<head>
<title>Type Attribute of Checkbox</title>
</head>
<body>
<form id="Form">
<div>
Other: <input id="formCheckbox" type="checkbox" name="formCheckbox">
</div>
</form>
<button onclick="changeType()">Change type of input</button>
<div id="displayDiv"></div>
<script>
var typeOfInput = document.getElementById("formCheckbox");
var displayDiv = document.getElementById("displayDiv");
displayDiv.textContent = 'Type of Input: ' + typeOfInput.type function changeType(){
if(typeOfInput.type == 'checkbox'){
typeOfInput.type = 'text' displayDiv.textContent = 'Type of Input: ' + typeOfInput.type
}
}
</script>
</body>
</html>
Output
This will produce the following output −
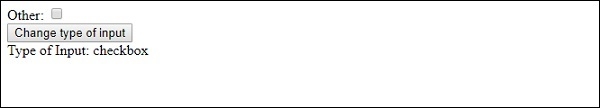
Before clicking ‘Change type of input’ button −

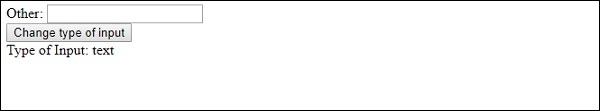
After clicking ‘Change type of input’ button −


Advertisements
