
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to resize an UIImageView using Swift?
To resize an image in iOS using swift we’ll make use of frame.
Let’s see this with help of an example.
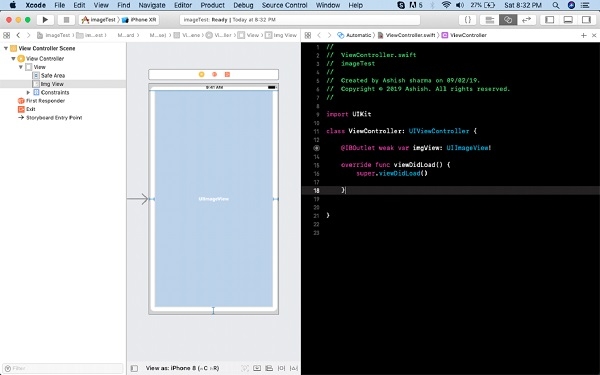
Create an empty project and add an empty Image view.
Create its outlet.
Add an image to your project and assign the image to image view.

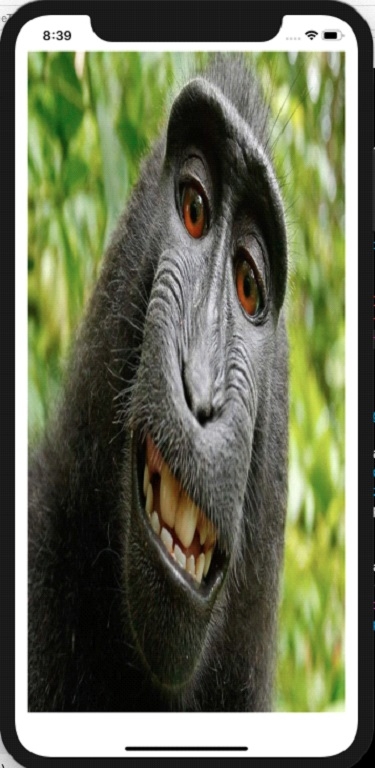
Initially when we run the application, it looks something like this.

Now, let’s add code to resize the image.
override func viewWillLayoutSubviews() {
let frame = CGRect(x: 10, y: 10, width: self.view.frame.width - 20, height: 300)
self.imgView.frame = frame
}
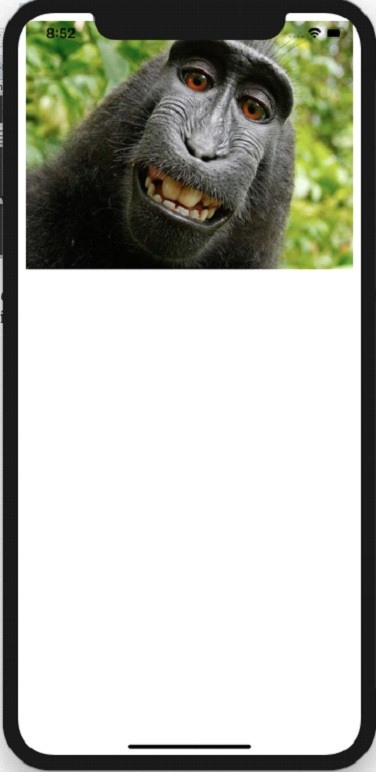
We will run this code in our viewWillLayoutSubviews method. This is how it looks on the device when we run this.


Advertisements
